 C
o n c e p t s
C
o n c e p t s C
o n c e p t s
C
o n c e p t s|
|
This page is no longer used / The translation has not been finished.
Basic tools are :
![]() Rectangle
Rectangle
Create a Rectangle by pressing the left mouse button and dragging the
mouse. One corner of the newly created rectangle is where the button was
pressed, the other where it was released. Holding <Ctrl> while
dragging creates a square, holding <Shift> creates a rectangle
or square centered on the starting point.
Both <Ctrl> and <Shift> while dragging creates
a square centered on the starting point.
In Edit Mode, you can drag the corners of a rectangle to create rounded
corners.
The objects created with this command must be converted into curves
("Curves" -> "Convert into Curves")
![]() Ellipse
Ellipse
Create an Ellipse by pressing the left mouse button and dragging the
mouse. Holding <Ctrl> while dragging creates a circle, holding
<Shift>
creates a ellipse or circle centered on the starting point.
In Edit Mode, you can drag the handle of an ellipse to create arcs.
Don't forget to convert into curves.
![]() Curves
Curves
Create a Bézier curve. This requires at least two click-drag-release
cycles. The first cycle defines the start point of the curve and its tangent.
The next cycles define the rest of the points and tangents in the same
fashion. Click <Button2> or press Space to finish.
To modify an outline with this tool, you must be ine Edit Mode (![]() icon)
icon)
 then use this dialog box.
then use this dialog box.
First place a point, then a second holdind
down the button of the mouse you can drag it and create a curve with its
tangent; the second tangent will be created with the third click.
This tool can be difficult whrn you begin
with it but with a litle practice you should be able to obtain good results.
Seepfloating
toolboxes section and toolbar
for more detals on Bézier's curves.
![]() Lines
Lines
Pour faire des tracés rectilignes,
l'outil de tracé de courbe crée une ligne entre deux points.
Il est possible de contrôler l'angle que fera une ligne par rapport
à la précédente en maintenant la touche "ctrl" enfoncée
et en "tournant" autour du point précédemment tracé,
on peut ainsi choisir un angle par segment de 15°.
![]() Text
Text
Permet de choisir la famille de police,
le style, le corps.
Plus de détails dans la section
polices
des palettes flottantes.
![]() Image
insertion
Image
insertion
Cet outil ouvre une boîte de dialogue
pour l'importation d'une image bitmap. Les formats supportés sont
: ps, eps, jpeg (jpg), gif, tif, bmp, pcx, ppm, pgm, pbm. Après
avoir choisi l'image et validé par "ok" les contours de l'image
apparaissent en pointillés à la pointe du curseur, il suffit
ensuite de cliquer à l'endroit où on désire placer
l'image.
Il est alors possible de modifier la taille
de l'image, sa position, .... en mode sélection, comme pour un objet
classique.
Edit and modify an object
Il existe 2 modes de travail pour appliquer
des modifications à un objet :
- le mode sélection : dans lequel
on bascule à l'aide de cette icone : ![]()
- et le mode édition : dans lequel
on bascule à l'aide de cette icone : ![]()
Il est possible et bien plus pratique de basculer d'un mode à
l'autre en utilisant la barre espace.
Pour avoir plus de détails sur ces deux modes voir la rubrique modes de la section Outils et commandes.
Le mode sélection est un mode qui permet le déplacement,
le redimensionnement et l'orientation de l'objet.
Plus de détails dans la rubrique sélection
et manipulation d'objets de la section Outils et commandes.
Le mode édition vous permet de modifier le tracé
d'un objet, donc de manipuler les courbes de Bézier.
Plus de détails dans la rubrique édition
d'objets de la section Outils et commandes.
Background and outline of an object
- Dans Sketch, un objet est défini
par un fond et un contour. On peut donc attribuer à l'un et à
l'autre une couleur ou une absence de couleur, la transparence. Certaines
caractéristiques sont particulières à chaque élément
: le contour peut varier en épaisseur, en type (pointillés
...) en type d'extrémités, et le fond peut être rempli
par un dégradé.
- Pour attribuer une couleur, un dégradé,
un motif ou une texture au fond d'un objet, il doit être d'abord
sélectionné, puis on peut, soit utiliser les couleur prédéfinies
visibles en bas de la fenêtre de travail, soit les palettes flottantes
"remplissage", et "couleur de remplissage" accessibles par le menu "fenêtres"
ou par un clic droit (par lequel on accède aussi à "pas de
remplissage").
Voir le détail de l'utilisation
de ces palettes dans la section remplissage
des palettes flottantes.
- De la même façon pour modifier
le contour d'un objet, avec un clic droit on accède à la
palette "ligne" (par lequel on accède aussi à "pas de ligne")
qui permet de choisir la couleur , l'épaisseur du contour ....
Voir le détail dans la section
ligne des palettes flottantes.
Grouped objects
![]() Cette icone
permet de grouper en un seul 2 ou plusieurs objets (utiliser la touche
"shift" pour ajouter un objet à une sélection)
Cette icone
permet de grouper en un seul 2 ou plusieurs objets (utiliser la touche
"shift" pour ajouter un objet à une sélection)
- Lorsque 2 objets (ou +) sont groupés,
les modifications apportées à cette nouvelle entité
s'appliquent aux deux objets de départ, ainsi si on modifie la taille
(avec la touche "ctrl" enfoncée si on ne veut pas provoquer de déformation)
la taille des deux objets suivra.
- Si on modifie la couleur de remplissage,
ou du contour , les deux objets changeront de couleur (si on veut attribuer
une couleur différente aux fond ou contours de chaque objet il faudra
les dégrouper ...)
Dispose objects
Chaque objet peut être placé
au-dessus ou au-dessous d'un ou d'autres objets.
Voir le détail dans la rubrique
disposition
des objets de la section menus et barre d'outils.
Pour les dessins complexes avec plusieurs
objets se superposant, voir aussi l'utilisation des calques.
Close a graph
Lorsque l'on crée un tracé
quelque peu complexe, il est parfois nécessaire de "fermer" le tracé
sous peine de ne pas pouvoir correctement contrôler son remplissage
:

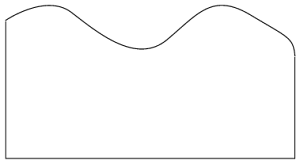
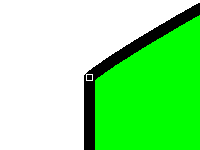
Voici un objet créé avec 2 outils, l'outil courbe et
celui de tracé rectiligne.
L'objet est donc constitué de 2 parties.
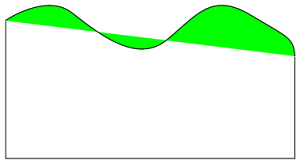
Jusque là tout va bien, mais dès qu'il s'agira de remplir
cette forme, il risque de se poser le problème suivant :

Le tracé n'étant pas fermé, on se retrouve avec
de la couleur là où on ne le voulait pas, à l'extérieur
de notre forme.
(Notez que le problème persiste même si on met de la couleur
dans la partie basse de l'objet)
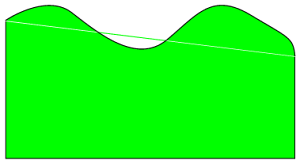
Un début de solution consiste à sélectionner les
2 parties de l'objet et d'exécuter la commande "courbe" -> "associer
Bézier" pour obtenir ce résultat :

On touche presque au but, mais ce n'est pas parfait, même si
on peut rapprocher les noeuds composant les deux parties de l'objet pour
supprimer le filet blanc à l'intérieur et le filet vert qui
reste à l'extérieur.
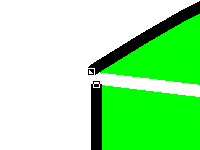
La solution consiste, après avoir associé les courbes
(opération nécessaire pour la suivante) à joindre
les noeuds entre les 2 parties de notre objet pour qu'il n'en fasse plus
qu'un :



L'opération consiste à sélectionner (en mode édition) les 2 points que l'on veut joindre, pour cela on en sélectionne un puis le deuxième en maintenant la touche "shift" enfoncée. Il suffit ensuite de faire "joindre" dans la palette flottante "courbes" (c'est le bouton central en haut)

Et voilà notre forme parfaite et "remplissable" sans difficulté
...
Tranformer a text into an object
Cela consiste à convertir une lettre
ou un ensemble de lettre en objet dont les contours seront des courbes
de Bézier. Il sera ainsi possible de modifier la forme des lettres,
de leur appliquer un tracé, ... en fait de s'en servir comme de
n'importe quel autre objet.
Un autre avantage de cette transformation
(appelée vectorisation dans certains logiciels) est de permettre
à quelqu'un qui ne possède pas une police sur sa machine
de pouvoir quand même ouvrir le dessin provenant d'une autre machine
possédant cette police où elle aurait été vectorisée.
C'est intéressant dans le cas d'échange entre différentes
plates-formes par exemple. Un inconvénient tout de même, un
texte vectorisé l'est définitivement et il devient donc difficile
de faire des corrections dans le texte.
Exemple de vectorisation :




Vectoriser un texte (ici un "y" dans la police symbole) consiste à
le transformer en tracé vectoriel éditable et modifiable
par traction des points et à l'aide de la boîte de dialogue
"Curves".
Pour cela il faut, une fois le texte sélectionné faire
dans le menu Courbes -> Convertir en Courbes, et ensuite pour
qu'il soit éditable il faut dégrouper avec Disposer ->
Dégrouper, il ne reste plus qu'à appliquer les transformations
désirées.
Pour pouvoir vectoriser une police, il faut que Sketch ait reconnu le
fichier police .pfb correspondant, pour cela on peut soit mettre ces fichiers
dans le répertoire des polices de Sketch /usr/lib/sketch-0.6.5/Ressources/Fontmetrics
(pour une installation en .rpm) ou modifier le fichier /usr/lib/sketch-0.6.5/Sketch/Base/config.py
où il faut rajouter le chemin du répertoire où se
trouve les fichiers .pfb dans la section "font_path".
Creation
Puisque nous sommes dans la section création d'objets, allez
donc faire un tour du côté des effets
spéciaux, cela vous donnera une idée des grandes possibilités
de création de Sketch...
|
|
|