 |
Utilisation des
tableaux pour la création de pages HTML
Par Toussaint Frédéric |
 |
Utilisation des
tableaux pour la création de pages HTML
Par Toussaint Frédéric |
E t a p e 8 :
Création des tableaux pour la composition centrale
Voici un résumé de ce que nous allons faire, cette présentation offre une meilleure compréhension. Ce tableau sera inséré dans la zone centrale de notre premier tableau (voir section du concept des tableaux)
|
|
|
Zone de texte |
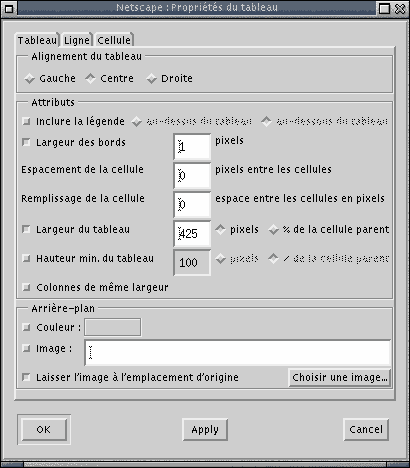
Dans le Composer, insérez un premier tableau qui comporte 3 colonnes et 1 ligne. Dans la cellule centrale insérez maintenant un deuxième tableau qui comporte 3 colonnes et 4 lignes, c'est dans ce tableau que nous allons insérer nos différentes images. Procédez de la même façon que pour le précédent cadre, ne vous souciez pas pour l'instant de l'apparence finale, une fois les images en place nous modifierons les paramètres du tableau. Vous constaterez que les images des différentes rubriques sont côtes à côtes et non les unes au dessous des autres, ceci est tout à fait normal.Une fois que toutes les images sont en place, nous pouvons paramétrer les différents tableaux. Commençons par le tableau n°3 qui contient toutes nos images. Faites un clic droit pour obtenir ses propriétés, indiquez-lui une largeur de 425 pixels et décochez la case "Colonnes de même largeur". Profitez-en pour indiquer que vous souhaitez votre tableau centré.

Sélectionnez une image dans la colonne de gauche (a1.png par exemple) et reprenez les propriétés du tableaux mais prenez l'onglet de la cellule cette fois-ci. Indiquez ici une largeur de 102 pixel, cela va contraindre le navigateur à mettre les images des titres de sections les une sous les autres.Passons maintenant au tableau n°2, il vous suffit juste de décocher "colonnes de même largeur" et de mettre les valeurs d'espace et remplissage à 0.
|
|