

| 📰 Title: | Glaxnimate | 🕹️ / 🛠️ Type: | Tool |
|---|---|---|---|
| 🗃️ Genre: | Development | 🚦 Status: | 05. Tested & Working (status) |
| 🏷️ Category: | Development ➤ Graphics Editor ➤ Animation | 🌍️ Browser version: | |
| 🔖 Tags: | Development; Content Creation; Motion Graphics | 📦️ Package Name: | glaxnimate |
| 🐣️ Approx. start: | 2020-07-13 | 📦️ Arch package: | |
| 🐓️ Latest: | 2023-04-16 | 📦️ RPM package: | |
| 📍️ Version: | Latest: 0.5.3 / Dev: 110a1d77 | 📦️ Deb package: | |
| 🏛️ License type: | 🕊️ Libre | 📦️ Flatpak package: | |
| 🏛️ License: | GPL-3 | 📦️ AppImage package: | |
| 🏝️ Perspective: | First person (interface) | 📦️ Snap package: | |
| 👁️ Visual: | 2D | ⚙️ Generic binary: | |
| ⏱️ Pacing: | Real Time | 📄️ Source: | |
| 👫️ Played: | Single | 📱️ PDA support: | |
| 🎖️ This record: | 🕳️ Not used: | ||
| 🎀️ Game design: | 👫️ Contrib.: | goupildb | |
| 🎰️ ID: | 16331 | 🐛️ Created: | 2023-07-03 |
| 🐜️ Updated: | 2023-07-07 |
| [en]: | A libre, multi-platform 2D vector animation (motion design) tool. It has its own save format (derived from JSON), yet is compatible with animated SVG and Lottie formats, it can render via FFmpeg, WebP and GIF, and import bitmap images. As a result, it not only produces animated images similar to GIF but with greater compactness and performance, but also amazing animations in videos (it's compatible with Kdenlive, and is integrated with Shotcut). An excellent tool. | [fr]: | Un outil libre et multi-plateforme d'animation vectorielle 2D (motion design). Il dispose de son propre format d'enregistrement (dérivé de JSON), néanmoins il est compatible avec les formats SVG animé et Lottie, peut effectuer un rendu via FFmpeg, WebP, et GIF, et importer des images bitmap. Il permet donc non seulement de produire des images animées semblables au GIF tout en étant plus compactes et performantes, mais aussi des animations surprenantes dans les vidéos (il est compatible avec Kdenlive, et est intégré à Shotcut). Un excellent outil. |
|---|
| 💡 Lights on: | 🦺️ Work in progress: | ||
|---|---|---|---|
| 📰 What's new?: | 💥️ New | 💥️ New version published (to be updated): | |
| 🎨️ Significant improvement: | 🚧️ Some work remains to be done: | ||
| 🕳️ Not used2: | 👔️ Already shown: |
🕯️ How To: (202302), (202210), [fr](202207),
🎮️ Showcase: (202208), (202212), (202301),
🏡️ Website & videos
[Homepage] [Dev site] [Features/About] [Screenshots] [Videos t(202xxx) gd(202xxx) gu(202xxx) r(202xxx) lp(202xxx) d(202208) d(202212) d(202301) d(202301) d(202301) ht(202302) ht(202210) ht(202302) ht(202208) ht(202303) ht(202208) ht(202209) ht[fr](202207) ht[fr](202207) ht[fr](202210) ht[de](202xxx) ht[ru](202xxx) ht[pl](202xxx) ht[cz](202xxx) ht[sp](202207) ht[pt](202xxx) ht[it](202xxx) ht[tr](202xxx)] [WIKI] [FAQ] [RSS] [Changelog 1 2 3]
💰 Commercial: [Support their work (Donate)]
🍩️ Resources
• (empty):
🛠️ Technical informations
[Open Hub] [PCGamingWiki] [MobyGames] [LottieFiles]
🐘 Social
Devs (Glaxnimate Team 1 2 [fr] [en]): [Site 1 2] [Chat] [mastodon] [PeerTube] [YouTube] [PressKit] [Interview 1(202xxx) 2(202xxx)]
Devs (Mattia Basaglia (Glax) 1 2 [fr] [en]): [Site 1 2] [Ko-fi] [Patreon] [Chat] [mastodon] [Telegram] [PeerTube] [YouTube] [PressKit] [Interview 1(202xxx) 2(202xxx)]
The Project: [Blog] [Chat] [Forums] [mastodon] [PeerTube] [YouTube] [PressKit] [reddit] [Discord]
🐝️ Related
[Wikipedia (Glaxnimate) [fr] [en] [de]]
📦️ Misc. repositories
[Repology] [pkgs.org] [Arch Linux / AUR] [openSUSE] [Debian/Ubuntu (author's repo)] [Flatpak] [AppImage (author's repo)] [Snap] [PortableLinuxGames]
🕵️ Reviews
[HowLongToBeat] [metacritic] [OpenCritic] [iGDB]
🕊️ Source of this Entry: [distrowatch on mastodon (20230626)]
🐘 Social Networking Update (on mastodon)
🛠️ Title: Glaxnimate
🦊️ What's: A libre 2D vector animation tool (motion design)
🏡️ https://glaxnimate.mattbas.org/
🐣️ https://gitlab.com/mattbas/glaxnimate
🔖 #LinuxGameDev #GFX #MotionGraphics
📦️ #Libre #Arch #Deb #Flatpk #Snap
📖 Our entry: http://www.lebottindesjeuxlinux.tuxfamily.org/en/online/lights-on/
🥁️ Update: 0.5.3
⚗️ Major upgrade 🪙️
📌️ Changes: https://glaxnimate.mattbas.org/release-notes/0.5.3/
🐘 From: https://social.tchncs.de/@distrowatch/110610961045376013
🕯️ https://www.youtube.com/embed/iI0JnqYjC3g
🕯️ https://www.youtube.com/embed/p72VQ7kNDeg
🕯️[fr] https://www.youtube.com/embed/_1Ws6B3Cm_Q
🎮️ https://www.youtube.com/embed/o2w9Z_7Q6FQ
🎮️ https://www.youtube.com/embed/gSdoosnCvOA
🎮️ https://www.youtube.com/embed/dxHdxFVqWD8
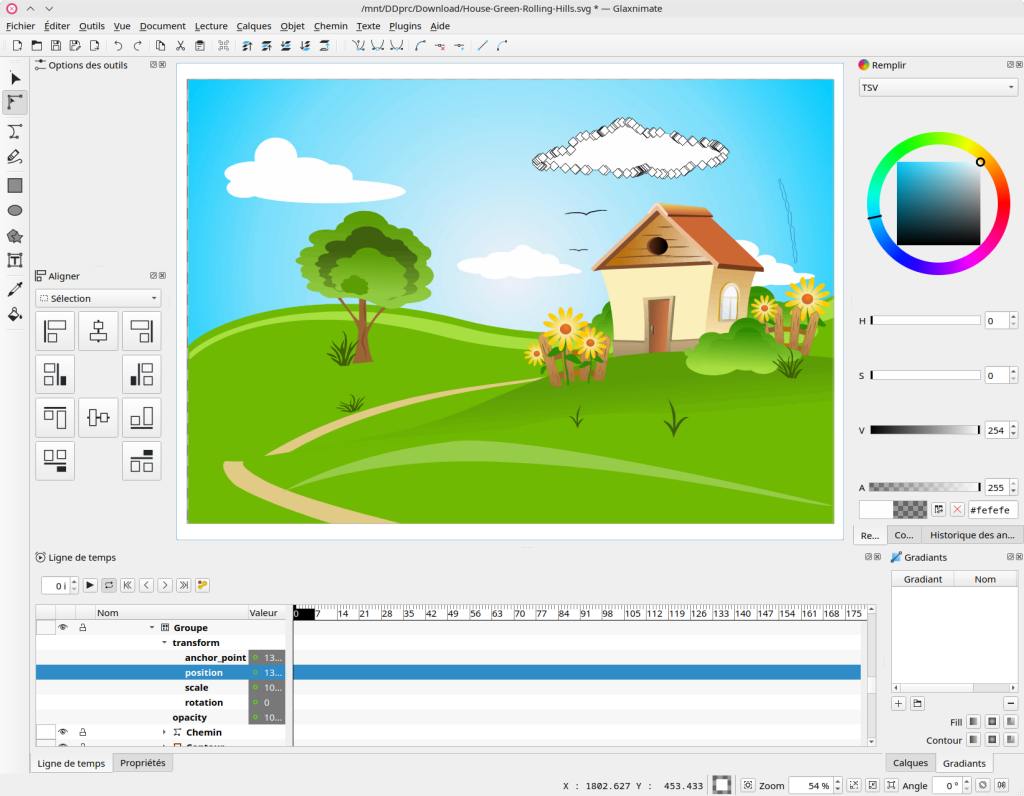
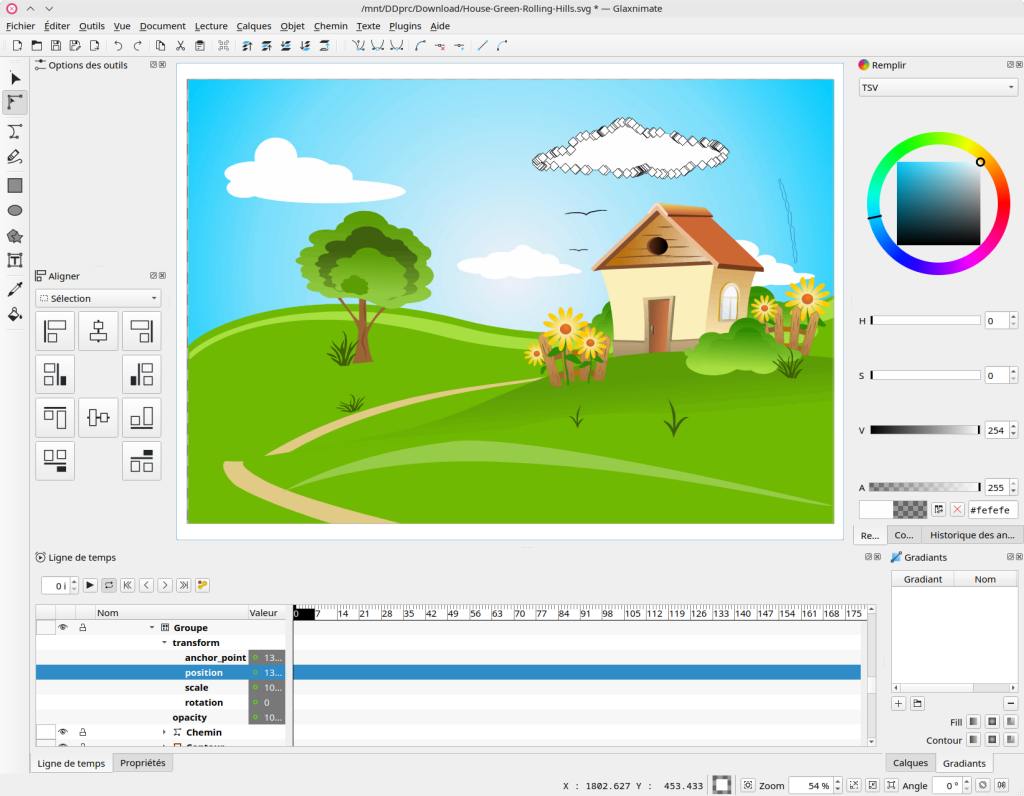
🕶️ Glaxnimate user interface has the following components:
The canvas is the center of the Glaxnimate interface and is where you will preview and edit your animations.
Located around the canvas are the dockable views. These provide quick access to all of the main functionality of Glaxnimate and can be hidden or re-arranged to fit your taste. Some of the dockable views include the Properties, Layers, and the Timeline.
At the top of the Glaxnimate interface, you'll find the menu and toolbars. These work in the same way as most user interfaces and provide access to a variety of tools and options that you'll use to create your animations.
Glaxnimate is a libre, multi-platform 2D vector animation (motion design) tool. It has its own save format (derived from JSON), yet is compatible with animated SVG and Lottie formats, it can render via FFmpeg, WebP and GIF, and import bitmap images. As a result, it not only produces animated images similar to GIF but with greater compactness and performance, but also amazing animations in videos (it's compatible with Kdenlive, and is integrated with Shotcut). An excellent tool.
📕🐧"A libre 2D vector animation tool (motion design)"🐧📕
Simple vector animation program
Glaxnimate is a powerful and user-friendly desktop application for vector animation and motion design. It focuses on Lottie and SVG and provides an intuitive interface that makes it easy to create stunning animations.
Core Concepts
Vector graphics
Glaxnimate works with vector graphics, which are images made up of objects like lines, curves, and points. This is different from the more common raster graphics where you have a grid of pixels of different colors.
The use of vector graphics allows Glaxnimate to provide a high level of precision, scalability, and flexibility when it comes to creating and editing animations. Because vector graphics are resolution-independent, animations created in Glaxnimate can be easily resized or transformed without losing quality or clarity.
You can learn more about this in the Vector Graphics article on Wikipedia.
Tweening
When animating vector graphics, you have the option of automatically generating smooth transitions between poses, in the process known as "Tweening" (or Inbetweening).
The term comes from the action of adding frames in between two "key" frames that define the start and end of the animation.
Glaxnimate allows you to do just this: you specify shapes and properties for each keyframe and the animation is automatically created from those.
You can learn more about this technique in the Inbetweening article on Wikipedia.
Layers
Layers are used to group shapes and objects to have a more organized layout in a file.
Glaxnimate supports having multiple layers and layers nested inside other layers, giving flexibility on how the file is structured.
You can easily convert between layers and groups, the main difference is that groups are considered individual objects while layers aren't.
You can also read the manual page on Groups and Layers for a more in-depth explanation.
Precompositions
Precompositions are animations within another animation.
You can use it to animate an element once, and then make it appear in multiple places using Precomposition Layers.
When you modify the precomposition, the changes are reflected to all layers that point to that composition so you don't have to apply the changed to every instance.
With precompositions you can also change when the animation starts and its duration. This gives you the ability of creating elements that have looping animations simply by creating multiple precomposition layers with different start times.
(More information on the WIKI, see above)
About Lottie
The new industry standard
Lottie is an open-source animation file format that’s tiny, high quality, scriptable, interactive, and can be manipulated at runtime. The top 500 apps on the App store now use Lottie to engage users and enhance conversions.
600%
smaller when compared to GIF
10X
faster to ship
10X
Boost in user conversion & engagement
5X
Better Page Load Speed
🌍️ Wikipedia:
Glaxnimate is a free and open-source, cross-platform, 2D vector animation software.
It has been integrated into Shotcut and Kdenlive to add vector capabilities to video editors.
Supported Formats
Glaxnimate saves animations using a custom JSON-based format, but it also supports loading and saving animated SVG and Lottie.
It can also render to video using FFmpeg, WebP, and GIF.
It can import and render to a variety of raster image formats.
Features
Graphics
• Gradients
• Bézier curves
• Image tracing
• Masking
• Text
Animation
• Tweening
• Precompositions
• Animation along path
Un outil libre d'animation vectorielle 2D (motion design), par la Glaxnimate Team, initié par Mattia Basaglia (Glax).
En C++.
Glaxnimate est un outil libre et multi-plateforme d'animation vectorielle 2D (motion design). Il dispose de son propre format d'enregistrement (dérivé de JSON), néanmoins il est compatible avec les formats SVG animé et Lottie, peut effectuer un rendu via FFmpeg, WebP, et GIF, et importer des images bitmap. Il permet donc non seulement de produire des images animées semblables au GIF tout en étant plus compactes et performantes, mais aussi des animations surprenantes dans les vidéos (il est compatible avec Kdenlive, et est intégré à Shotcut). Un excellent outil.
(image credit: Free*SVG.org (House and green rolling hills, Public Domain))
Programme d'animation vectorielle simple
Glaxnimate est une application de bureau puissante et conviviale pour l'animation vectorielle et le motion design. Il se concentre sur Lottie et SVG et offre une interface intuitive qui facilite la création d'animations étonnantes.
Concepts de base
Graphiques vectoriels
Glaxnimate travaille avec des graphiques vectoriels, qui sont des images composées d'objets tels que des lignes, des courbes et des points. Ces images sont différentes des images matricielles, plus courantes, qui sont constituées d'une grille de pixels de différentes couleurs.
L'utilisation de graphiques vectoriels permet à Glaxnimate d'offrir un niveau élevé de précision, d'évolutivité et de flexibilité lors de la création et de l'édition d'animations. Les graphiques vectoriels étant indépendants de la résolution, les animations créées dans Glaxnimate peuvent être facilement redimensionnées ou transformées sans perte de qualité ou de clarté.
Pour en savoir plus, consultez l'article Vector Graphics sur Wikipedia.
Entrelacement
Lorsque vous animez des graphiques vectoriels, vous avez la possibilité de générer automatiquement des transitions douces entre les poses, dans le processus connu sous le nom de "Tweening" (ou Inbetweening).
Le terme vient de l'action d'ajouter des images entre deux images "clés" qui définissent le début et la fin de l'animation.
Glaxnimate vous permet de faire exactement cela : vous spécifiez des formes et des propriétés pour chaque image clé et l'animation est automatiquement créée à partir de celles-ci.
Pour en savoir plus sur cette technique, consultez l'article Inbetweening sur Wikipedia.
Les calques
Les calques sont utilisés pour regrouper des formes et des objets afin d'obtenir une présentation plus organisée dans un fichier.
Glaxnimate prend en charge les calques multiples et les calques imbriqués dans d'autres calques, ce qui offre une certaine souplesse quant à la structure du fichier.
Vous pouvez facilement passer des calques aux groupes, la principale différence étant que les groupes sont considérés comme des objets individuels, ce qui n'est pas le cas des calques.
Vous pouvez également consulter la page du manuel sur les groupes et les calques pour une explication plus approfondie.
Précompositions
Les précompositions sont des animations à l'intérieur d'une autre animation.
Vous pouvez les utiliser pour animer un élément une fois, puis le faire apparaître à plusieurs endroits à l'aide des calques de précomposition.
Lorsque vous modifiez la précomposition, les changements sont répercutés sur tous les calques qui pointent vers cette composition, de sorte qu'il n'est pas nécessaire d'appliquer les modifications à chaque instance.
Avec les précompositions, vous pouvez également modifier le moment où l'animation commence et sa durée. Cela vous permet de créer des éléments avec des animations en boucle en créant simplement plusieurs calques de précomposition avec des temps de démarrage différents.
(Plus d'informations sur le WIKI, voir ci-dessus)
À propos de Lottie
Le nouveau standard de l'industrie
Lottie est un format de fichier d'animation open-source qui est minuscule, de haute qualité, scriptable, interactif et qui peut être manipulé au moment de l'exécution. Les 500 applications les plus populaires de l'App Store utilisent désormais Lottie pour susciter l'intérêt des utilisateurs et augmenter les conversions.
600%
plus petit que le GIF
10X
plus rapide à expédier
10X
Augmentation de la conversion et de l'engagement des utilisateurs
5X
Meilleure vitesse de chargement des pages
🔧️ INSTALLATION :
⚙️ Installation à partir du binaire du jeu :
Installation à partir du paquet Manjaro/Arch :
• (🧪️not_tested) Il est dans les dépôts Manjaro/Arch (souvent dans sa dernière version), il suffit d'installer le(s) paquet(s).
Installation (méthode alternative) à partir du binaire au format AppImage :
• (✔ v. 0.5.3) Un binaire au format AppImage est disponible. Si vous avez installé au préalable l'utilitaire [AppImageLauncher] (en dépôt Arch/Manjaro, très simple et convivial), son installation s'effectue soit lors du clic sur le lien de téléchargement (choisir “Ouvrir avec ”AppImageLauncher (par défaut)" ou après téléchargement du livrable, en le sélectionnant d'un clic droit sous votre gestionnaire de fichier puis “Ouvrir avec AppImageLauncher”, puis sous son interface "Intégrer et lancer". Ce dernier se chargera de son installation dans le répertoire souhaité, de le rendre exécutable et accessible depuis votre lanceur habituel.
Si ne souhaitez pas utiliser l'utilitaire AppImageLauncher, sélectionnez votre application AppImage et rendez-là exécutable (clic droit sous votre gestionnaire de fichier, votre application ne sera accessible que depuis ce répertoire, sans l'être depuis votre lanceur).
📄️ Installation à partir du source du jeu :
• (🧪️not_tested) Source non testé.
🚀️ LANCEMENT DE L'INTERFACE :
▸ AppImage :
• Si vous installé le jeu à partir d'un paquet AppImage et de l'utilitaire [AppImageLauncher] (en dépôt Arch/Manjaro, très simple et convivial) : Alt F2 puis saisissez le nom de l'application.
• Si vous installé le jeu à partir d'un paquet AppImage et ne souhaitez pas utiliser l'application AppImageLauncher : après avoir téléchargé votre fichier AppImage et l'avoir rendu exécutable (clic droit sous votre gestionnaire de fichier), cliquez sur ce livrable.
🕵️ Test (✔ v. 0.5.3) par goupildb (config. : Manjaro 64-bit) :
Le : 3 Juillet 2023
⏱️ Durée du test : 5 minutes.
🎯️ Objectif de ce test : rédiger/(re)mettre à jour/valider sa notice d'installation, tester son fonctionnement et partager mes premières impressions.
• 📜️ Préambule :
L'idée - comme souvent, était de faire une copie d'écran de cet outil sous Linux pour montrer qu'il fonctionnait.
Le seul hic, c'est que lorsque je l'ai découvert, je n'ai ni lu la doc ni visionné quoi que ce soit et n'ai pas compris qu'il s'agissait d'un outil d'animation pour créer des fichiers Lottie - des fichiers d'animation vectoriels (l'équivalent d'un GIF en bien plus compact, plus performant et plus moderne, car utilisant généralement du format vectoriel SVG au lieu de portions d'images bitmap) ou même des animations dans vos vidéos.
Donc j'ai fais ma copie d'écran avec une image vectorielle sans animation :)). Bon au moins c'était vectoriel, mais j'ai commencé avec du JPEG et du PNG qu'il est aussi capable d'ouvrir (permettant aussi d'animer des images bitmap si besoin).
Une fois lu et compris l'utilité de l'utilitaire ;), j'ai failli jeter ma copie d'écran, et puis finalement je l'ai reprise un peu en sélectionnant le nuage. L'idée aurait été d'animer son mouvement en enregistrant plusieurs trames (en bas de l'écran. Mais sans expérience ça m'aurait pris trop de temps, je préfère poursuivre d'autres entrées. Je vous laisse découvrir.
L'outil m'a semblé un peu lent notamment lorsqu'une sélection est réalisée, mais c'est peut-être moi qui m'y prend mal.
Donc bref : cet outil monsieur fonctionne (je suis fana de l'émission "Le meilleur forgeron" sur CSTAR :))
• 🏆️ Impressions :
Même si les vidéos ci-avant donnent l'envie de se faire des trucs sympas, je n'ai pas pris le temps d'investir dans son apprentissage, mais à n'en point douter, c'est un bon outil.
• 🕹️ Conclusion :
Impression globale : 👍️
Encore un superbe outil démocratisé.
👏️ ❤️ Un grand bravo et merci (notamment pour la version Linux !) à ses auteurs !