

| 📰 Title: | Phaser | 🕹️ / 🛠️ Type: | Tool |
|---|---|---|---|
| 🗃️ Genre: | Development | 👁️ Visual: | 2D |
| 🏷️ Category: | Development ➤ Framework & Tool ➤ Game Framework | 🏝️ Perspective: | Third & First person |
| 🔖 Tags: | Development; Framework; HTML5; Javascript; TypeScript; Editor; Plugins system; Templates; Multi-platform | ⏱️ Pacing: | Real Time |
| 🐣️ Approx. start: | 2013-04-12 | 👫️ Played: | Single & Multi |
| 🐓️ Latest: | 2024-10-14 | 🚦 Status: | 04. Released (status) |
| 📍️ Version: | Latest: 💥️ 3.85.1➜3.86.0 // Dev: c78b3a0 | ❤️ Like it: | 9. ⏳️ |
| 🏛️ License type: | 🕊️ Libre | 🎀️ Quality: | 7. ⏳️ |
| 🏛️ License: | MIT | ✨️ (temporary): | |
| 🐛️ Created: | 2013-12-01 | 🐜️ Updated: | 2024-11-05 |
| 📦️ Package name: | ..... 📦️ Arch: | ||
|---|---|---|---|
| 📄️ Source: | ..... 📦️ RPM: | ||
| ⚙️ Generic binary: | ..... 📦️ Deb: | ||
| 🌍️ Browser version: | ..... 📦️ AppImage: | ||
| 📱️ PDA support: | ..... 📦️ Flatpak: | ||
| ✨️ Not use: | ..... 📦️ Snap: |
| 📰 What's new?: | 👻️ Temporary: | ||
|---|---|---|---|
| 💡 Lights on: | 🎨️ Significant improvement: | ||
| 👔️ Already shown: | 💭️ New version published (to be updated): | ||
| 🎖️ This work: | 🚧️ Some work remains to be done: | ||
| 👫️ Contrib.: | goupildb & Louis | 🦺️ Work in progress: | |
| 🎰️ ID: | 14074 |
| 📜️[en]: | A fast, fun, libre, multi-platform Javascript framework for developing HTML5 games for PCs, mobiles and browsers. It offers WebGL and Canvas rendering on desktop and mobile web browsers. Games can be compiled on iOS, Android and native applications using third-party tools. You can use JavaScript or TypeScript for development. It is used by thousands of developers worldwide. | 📜️[fr]: | Un framework Javascript libre et multi-plateforme rapide, et amusant pour le développement de jeux HTML5 pour PC, mobiles et navigateurs. Il offre un rendu WebGL et Canvas sur les navigateurs web de bureau et mobiles. Les jeux peuvent être compilés sur iOS, Android et des applications natives en utilisant des outils tiers. Vous pouvez utiliser JavaScript ou TypeScript pour le développement. Il est utilisé par des milliers de développeurs dans le monde entier. |
|---|
🦉️From Devs: (202408),
🕵️ Reviews: [fr](202209),
💎 Features: (202406),
🕯️ How To: Make Your First 2D JavaScript Game (202308), Misc. Howto (201804), Créez rapidement et facilement des jeux JavaScript HTML5 avec le Framework Phaser [fr](201412),
🎮️ Showcase: (202304), (202007),
🏡️ Website & videos
[Homepage] [Dev site] [Features/About] [Screenshots] [Videos ft(202406) t(202xxx) gd(202408) gu(202xxx) r[fr](202209) lp(202xxx) sc(202304) sc(202007) ht(202308) ht(201804) ht(202212) ht(201902) ht(201504) ht[fr](201412) ht[fr](201412) ht[de](202xxx) ht[ru](201904) ht[pl](202xxx) ht[cz](202xxx) ht[sp](201805) ht[pt](202xxx) ht[it](202xxx) ht[tr](202xxx)] [WIKI 1 2] [FAQ] [RSS] [Changelog 1 2 3]
💰 Commercial
• [Support their work (Donate)]
🍩️ Resources
• Phaser examples: [Phaser (examples)] [Showcase]
🛠️ Technical informations
[Open Hub] [PCGamingWiki] [MobyGames]
🦣️ Social
Devs (Richard Davey (Photon Storm) [fr] [en]): [Site 1 2] [Patreon] [PeerTube] [YouTube] [PressKit] [Interview 1(right side of screen)(201510) 2(201610) 2(202102)]
The Project: [Blog] [Forums] [mastodon] [X] [PeerTube] [YouTube] [PressKit] [reddit] [Discord]
🐝️ Related
[Wikipedia (Phaser) [fr] [en] [de]]
[Wikipedia (Canvas) [fr] [en] [de]]
📦️ Misc. repositories
[Repology] [pkgs.org] [Generic binary] [Arch Linux / AUR] [openSUSE] [Debian/Ubuntu] [Flatpak] [AppImage(author's repo)] [Snap] [PortableLinuxGames]
🕵️ Reviews
[HowLongToBeat] [metacritic] [OpenCritic] [iGDB]
🕊️ Source of this Entry: [Site (date)]
🦣️ Social Networking Update (on mastodon)
🛠️ Title: Phaser
🦊️ What's: A libre Javascript framework for developing HTML5 games for PCs, mobiles & browsers
🏡️ https://phaser.io/
🐣️ https://github.com/photonstorm/phaser
🔖 #LinuxGameDev #Programming #Framework #HTML5
📦️ #Libre
📖 Our entry: (homeless)
Dev -------------------------------------
🥁️ Update: -
⚗️ -
📌️ Changes: https://phaser.io/news
🦣️ From: 🛜️ https://github.com/photonstorm/phaser/releases.atom
Stable -------------------------------------
💥️ NEW!
🥁️ Update: 3.85.1➜3.86.0
⚗️ Code improvement 🚀️
📌️ Changes: https://github.com/phaserjs/phaser/releases
🦣️ From: 🛜️ https://github.com/photonstorm/phaser/releases.atom
🦉️ https://www.youtube.com/embed/jHTRu4iNTcA
🕯️https://www.youtube.com/embed/0qtg-9M3peI
🕯️[fr] https://www.youtube.com/embed/sUkcd0Rrpis
🎮️ https://www.youtube.com/embed/gnfgwkVg7vc
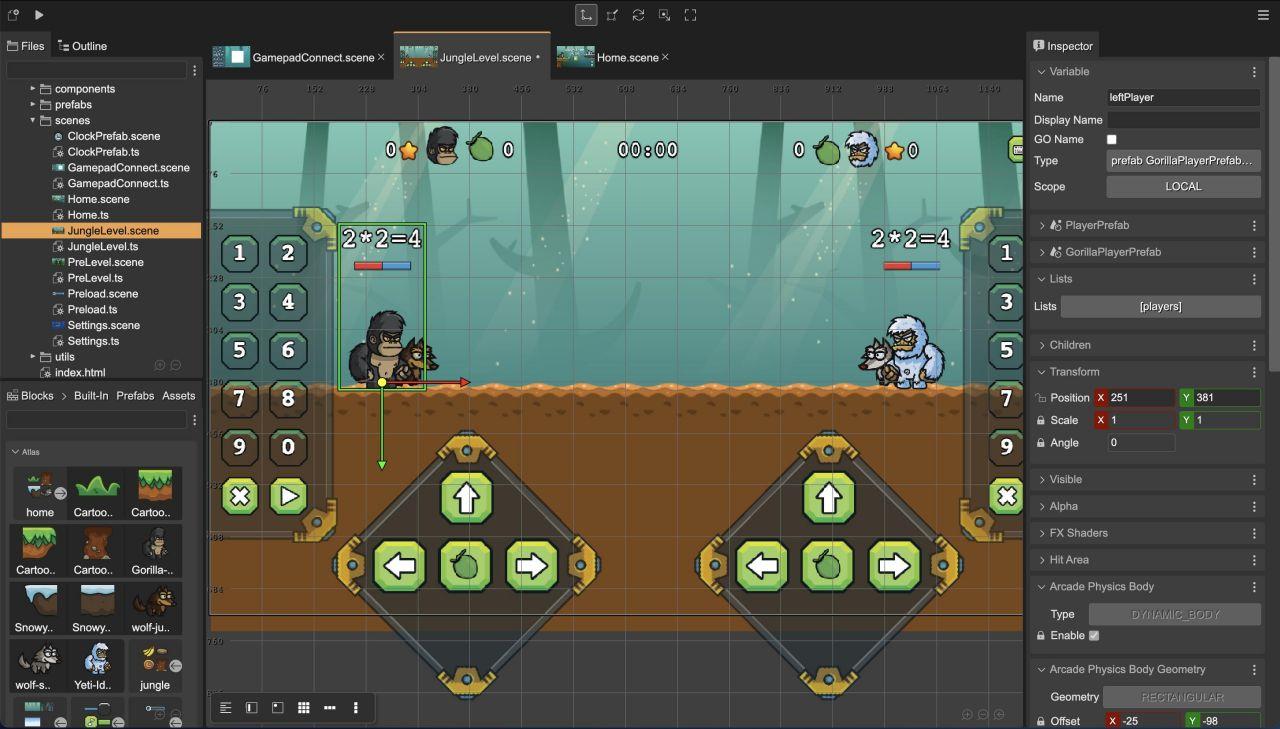
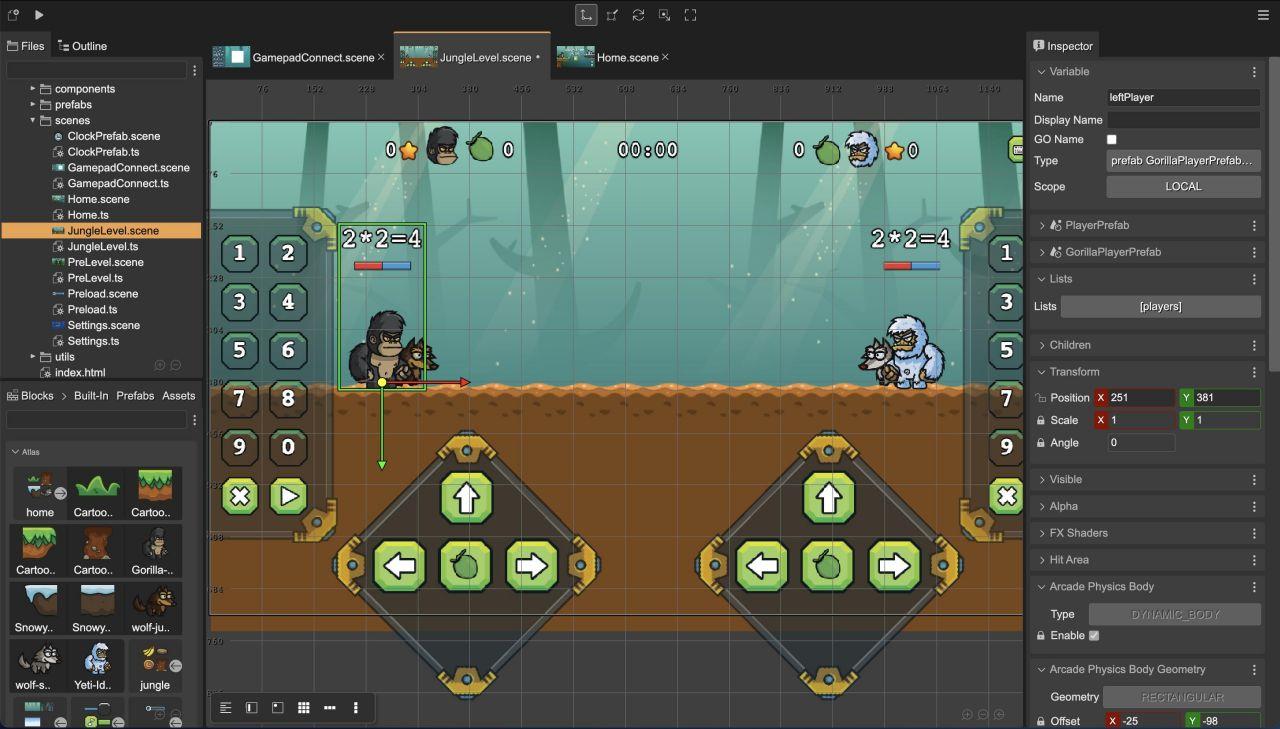
🕶️ A view of its editor (on a dark theme), with a game in progress in the middle, and dialog boxes on either side for project settings, content and tree structure.
📚️ Phaser is a fast, fun, libre, multi-platform Javascript framework for developing HTML5 games for PCs, mobiles and browsers. It offers WebGL and Canvas rendering on desktop and mobile web browsers. Games can be compiled on iOS, Android and native applications using third-party tools. You can use JavaScript or TypeScript for development. It is used by thousands of developers worldwide.
📜️ "A libre Javascript framework for developing HTML5 games for PCs, mobiles & browsers" 📜️
Phaser - HTML5 Game Framework
Phaser is a fast, free, and fun open source HTML5 game framework that offers WebGL and Canvas rendering across desktop and mobile web browsers. Games can be compiled to iOS, Android and native apps by using 3rd party tools. You can use JavaScript or TypeScript for development.
Along with the fantastic open source community, Phaser is actively developed and maintained by Photon Storm. As a result of rapid support, and a developer friendly API, Phaser is currently one of the most starred game frameworks on GitHub.
Thousands of developers from indie and multi-national digital agencies, and universities worldwide use Phaser. You can take a look at their incredible games.
🌍️ Wikipedia:
Phaser is a free software 2D game framework for making HTML5 games for desktop and mobile. It is developed by Photon Storm.
Phaser uses both a Canvas and WebGL renderer internally and can automatically swap between them based on browser support. This allows for fast rendering across desktop and mobile. It uses the Pixi.js library for rendering.
Games can be compiled to iOS, Android and native desktop apps via 3rd party tools like Apache Cordova and phonegap.
Whilst you can wrap your game into a native app using tools such as Cordova and Phonegap the game itself is never compiled. The 'game' is simply run as JavaScript in a bundled browser. This means performance is nothing like a native compiled app.
Overview
The only requirement to use Phaser is a web browser that supports the "canvas" HTML tag. For desktop this includes Chrome, Firefox, Safari, IE9+ and Opera. Development can be done in either JavaScript or TypeScript.
Some of the elements available are:
• Images, spritesheets and tweens - Static and dynamic images, and a mechanism to animate them.
• Input control
• Game Physics - Phaser includes three main physics engines.
History
Richard Davey announced the first release of Phaser on a blog post on April 2013. Version 1.0 was released on September, incorporating the Pixi.js library for rendering.
The last official version of Phaser 2 was 2.6.2, but to allow improvements to the stable version while working on Phaser 3, a new repository was created: Phaser CE (Community Edition). Phaser CE is thus the currently recommended stable platform for development with Phaser.
Phaser 3.0.0 was released on February 13, 2018 and development is ongoing on Github. Most elements and features of the framework have been rebuilt from scratch using a fully modular structure and data-orientated approach. Phaser 3 includes a brand-new custom WebGL renderer designed for modern 2D games. Since then, much of the documentation and examples for users has been completed, and the majority of features have been implemented.
Currently in development is Phaser 4, announced August 19th, 2019, which is an attempt to rewrite Phaser 3 in TypeScript. It is not an API rewrite and will instead be focused on porting the scripts that are currently in Phaser 3 to TypeScript.
Architecture and features
Games made with phaser are developed either in JavaScript or TypeScript.
The game is rendered either on WebGL or Canvas element
Phaser has support for Spritesheet, sprites loading; which can be used for animating, moving, etc. It also has support for loading tiled maps.
Rendering
Phaser can be either rendered in WebGL or a canvas, with an option to use WebGL if the browser supports it or if a device doesn't support it is'll fall back to Canvas.
Physics
Phaser ships with Arcade Physics system, Ninja Physics and P2.JS - a full body physics system.
Animation and Audio
Animation can be done in phaser by loading a spritesheet, texture atlas and creating an animation sequence. Web audio and HTML5 audio can be used to play sound in phaser.
Scripting
Phaser games can be made either in JavaScript or Typescript
Un framework open source rapide, gratuit et amusant pour le développement de jeux HTML5 pour desktop, mobiles et navigateurs, par Richard Davey (Photon Storm).
Il s'appuie sur le moteur de rendu Pixi.js pour le support Canvas et le rendu WebGL 2D rapide. En JavaScript, TypeScript.
Phaser est un framework Javascript libre et multi-plateforme rapide, et amusant pour le développement de jeux HTML5 pour PC, mobiles et navigateurs. Il offre un rendu WebGL et Canvas sur les navigateurs web de bureau et mobiles. Les jeux peuvent être compilés sur iOS, Android et des applications natives en utilisant des outils tiers. Vous pouvez utiliser JavaScript ou TypeScript pour le développement. Il est utilisé par des milliers de développeurs dans le monde entier.
Utilisé par ces jeux / Used by these games: Connect Me Factory,
Phaser - Framework de jeu HTML5
Phaser est un framework de jeu open source HTML5 rapide, libre et amusant qui offre un rendu WebGL et Canvas sur les navigateurs web de bureau et mobiles. Les jeux peuvent être compilés sur iOS, Android et des applications natives en utilisant des outils tiers. Vous pouvez utiliser JavaScript ou TypeScript pour le développement.
En plus de la fantastique communauté open source, Phaser est activement développé et maintenu par Photon Storm. Grâce à un support rapide et à une API conviviale pour les développeurs, Phaser est actuellement l'un des frameworks de jeu les plus prisés sur GitHub.
Des milliers de développeurs d'agences numériques indépendantes et multinationales, et d'universités du monde entier utilisent Phaser. Vous pouvez jeter un coup d'œil à leurs incroyables jeux.