

| 📰 Title: | Friction | 🕹️ / 🛠️ Type: | Tool |
|---|---|---|---|
| 🗃️ Genre: | Development | 👁️ Visual: | 2D |
| 🏷️ Category: | Development ➤ Graphics Editor ➤ Animation | 🏝️ Perspective: | First person (interface) |
| 🔖 Tags: | Development; Content Creation; Web animations; Motion Graphics; Animation; Image Manipulation; Raster graphics editor; Vector graphics editor | ⏱️ Pacing: | Real Time |
| 🐣️ Approx. start: | 2016-07-31 | 👫️ Played: | Single |
| 🐓️ Latest: | 2024-10-16 | 🚦 Status: | 05. Tested & Working (status) |
| 📍️ Version: | Latest: 0.9.6.1 // Dev: 💥️ 1.0.0 beta 1 / 8738161 | ❤️ Like it: | 6. 👶️ (no skills) |
| 🏛️ License type: | 🕊️ Libre | 🎀️ Quality: | 2. 🏅️⭐⭐⭐⭐ (good) |
| 🏛️ License: | GPL-3+ | ✨️ (temporary): | |
| 🐛️ Created: | 2023-12-03 | 🐜️ Updated: | 2024-11-05 |
| 📦️ Package name: | friction | ..... 📦️ Arch: | |
|---|---|---|---|
| 📄️ Source: | ..... 📦️ RPM: | ||
| ⚙️ Generic binary: | ..... 📦️ Deb: | ||
| 🌍️ Browser version: | ..... 📦️ AppImage: | ||
| 📱️ PDA support: | ..... 📦️ Flatpak: | ||
| ✨️ Not use: | ..... 📦️ Snap: |
| 📰 What's new?: | 👻️ Temporary: | ||
|---|---|---|---|
| 💡 Lights on: | 🎨️ Significant improvement: | ||
| 👔️ Already shown: | 💭️ New version published (to be updated): | ||
| 🎖️ This work: | 🚧️ Some work remains to be done: | ||
| 👫️ Contrib.: | goupildb | 🦺️ Work in progress: | |
| 🎰️ ID: | 16389 |
| 📜️[en]: | A libre, multi-platform 2D animation tool (motion design), scalable and high-performance, for creating superb vector (SVG format) and raster animations for web and video platforms. In particular, it lets you work on several scenes at once (with multiple viewers, timelines and graphics, adjustable according to available screen space), apply various customizable effects to graphics (shaders, for example) and text, and for experienced users it can be finely parameterized (ECMAScript script). | 📜️[fr]: | Un outil libre et multi-plateforme d'animation en 2D (motion design), évolutif et très performant, permettant de créer de superbes animations vectorielles (format SVG) et matricielles pour le web et les plateformes vidéo. Il permet notamment de travailler sur plusieurs scènes à la fois (avec plusieurs visionneuses, frises chronologiques et graphiques, ajustables en fonction de l'espace disponible à l'écran), d'appliquer différents effets personnalisables aux graphiques (shaders par exemple) et aux textes, et pour les utilisateurs expérimentés il peut être finement paramétré (script ECMAScript). |
|---|
🕯️ How To: Friction Animation (0.9.5/202402), Beginner Tutorial (202309),
🎮️ Showcase: 💥️ Motion Design using Inkscape & Friction (202409), Design Animated Posters in Inkscape & Friction (202404),
🏡️ Website & videos
[Homepage] [Dev site 1 2 3] [Features/About] [Screenshots] [Videos t(202xxx) gd(202xxx) gu(202xxx) r(202xxx) lp(202xxx) d(202409) d(202404) ht(0.9.5/202402) ht(202309) ht(202305) ht[fr](202xxx) ht[de](202xxx) ht[ru](202xxx) ht[pl](202xxx) ht[cz](202xxx) ht[sp](202xxx) ht[pt](202xxx) ht[it](202xxx) ht[tr](202xxx)] [WIKI] [FAQ] [RSS] [Changelog 1 2 3]
💰 Commercial
• (empty)
🍩️ Resources
• (empty, license): [Homepage] [Dev site] 🎬️ ht(202xxx)
🛠️ Technical informations
[PCGamingWiki] [MobyGames]
🦣️ Social
(Friction) Devs (Friction Team 1 2 [fr] [en]): [Site 1 2 3] [Chat] [mastodon] [PeerTube] [YouTube] [PressKit] [Interview 1(202xxx) 2(202xxx)]
(enve) Devs (enve Team 1 2 [fr] [en]): [Site 1 2] [Patreon] [Paypal] [Chat] [mastodon] [PeerTube] [YouTube] [PressKit] [Interview 1(202xxx) 2(202xxx)]
(enve) Devs (Maurycy Liebner [fr] [en]): [Site 1 2] [Chat] [mastodon] [PeerTube] [YouTube] [PressKit] [Interview 1(202xxx) 2(202xxx)]
The Project: [Blog] [Chat] [Forums] [mastodon] [PeerTube] [YouTube] [PressKit] [Lemmy] [reddit] [Discord]
🐝️ Related
📦️ Misc. repositories
[Repology] [pkgs.org] [Generic binary] [Arch Linux / AUR(author's repo)] [openSUSE(author's repo)] [Debian/Ubuntu(author's repo)] [Flatpak(author's repo)] [AppImage(author's repo)] [Snap] [PortableLinuxGames]
🕵️ Reviews
[HowLongToBeat] [metacritic] [OpenCritic] [iGDB]
🕊️ Source of this Entry: [Friction on mastodon (20231120)]
🦣️ Social Networking Update (on mastodon)
🛠️ Title: Friction
🦊️ What's: A libre 2D motion design tool for web & video platforms
🏡️ https://friction.graphics/
🐣️ https://github.com/friction2d
🦉️ https://floss.social/@friction
🔖 #LinuxGameDev #VFX #MotionGraphics
📦️ #Libre #RPM #Deb #AppIm #Flatpak
📖 Our entry: (homeless)
Dev ----------------------------------------
💥️ NEW!
🥁️ Update: 1.0.0 beta 1
⚗️ Major release (Unstable) 🍏️
📌️ Changes: https://friction.graphics/releases/friction-100-beta1.html
🦣️ From: https://floss.social/@friction/113323844386338407
🛜️ https://github.com/friction2d/friction/releases.atom
Stable -------------------------------------
🥁️ Update: 0.9.6.1
⚗️ Maintenance 🪛️
📌️ Changes: https://friction.graphics/releases/friction-096.html
🦣️ From: https://floss.social/@friction/113002596874441250
🛜️ https://github.com/friction2d/friction/releases.atom
🕯️https://www.youtube.com/embed/?list=PLixdIXqmaNrfVVUXfRlBuyFR5JhiEQ7ej
🕯️https://www.youtube.com/embed/dIzzXyrJRHs
💥️🎮️ https://www.youtube.com/embed/ZSLAHMtvkXc
🎮️ https://www.youtube.com/embed/5T8F-9YovME
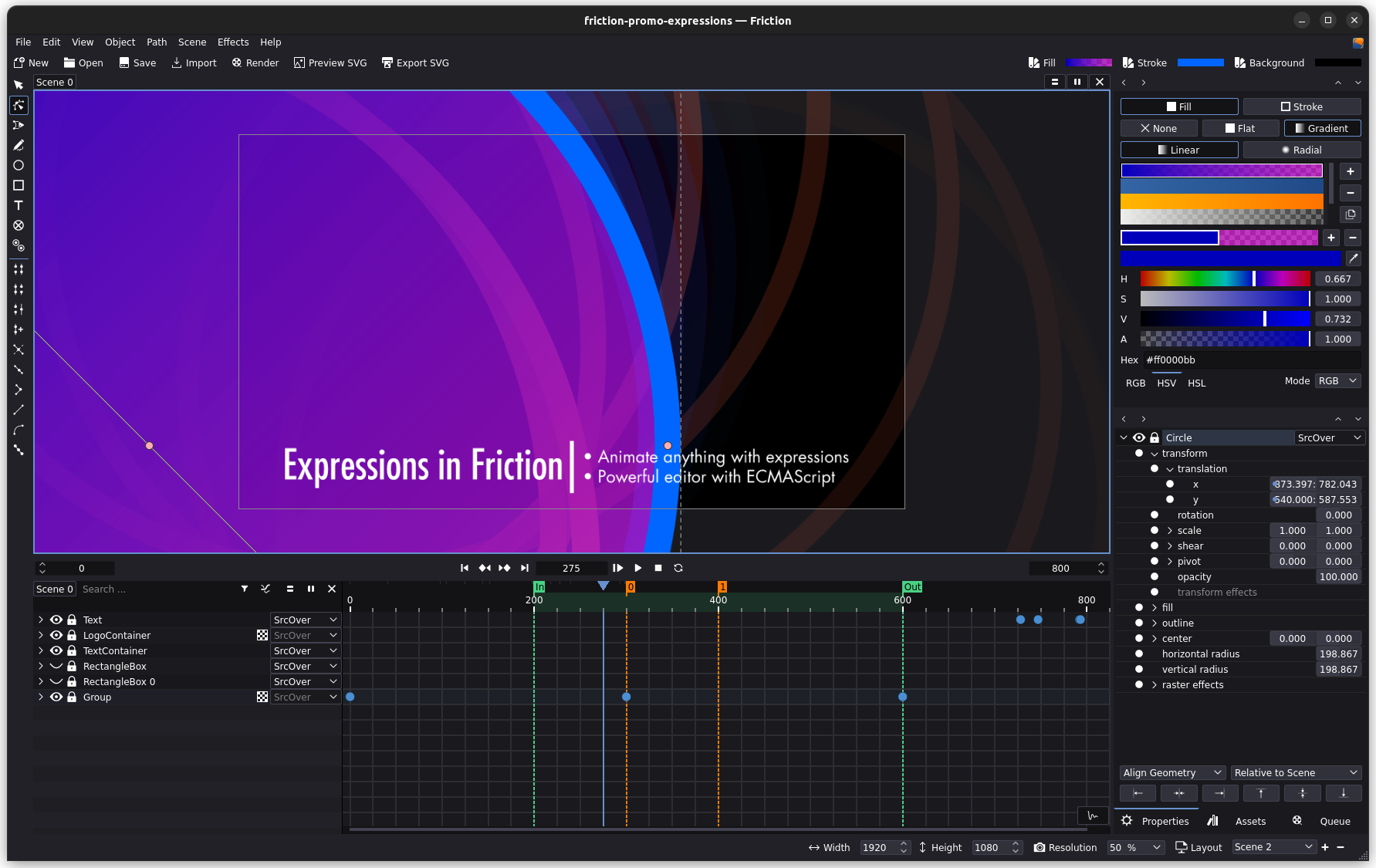
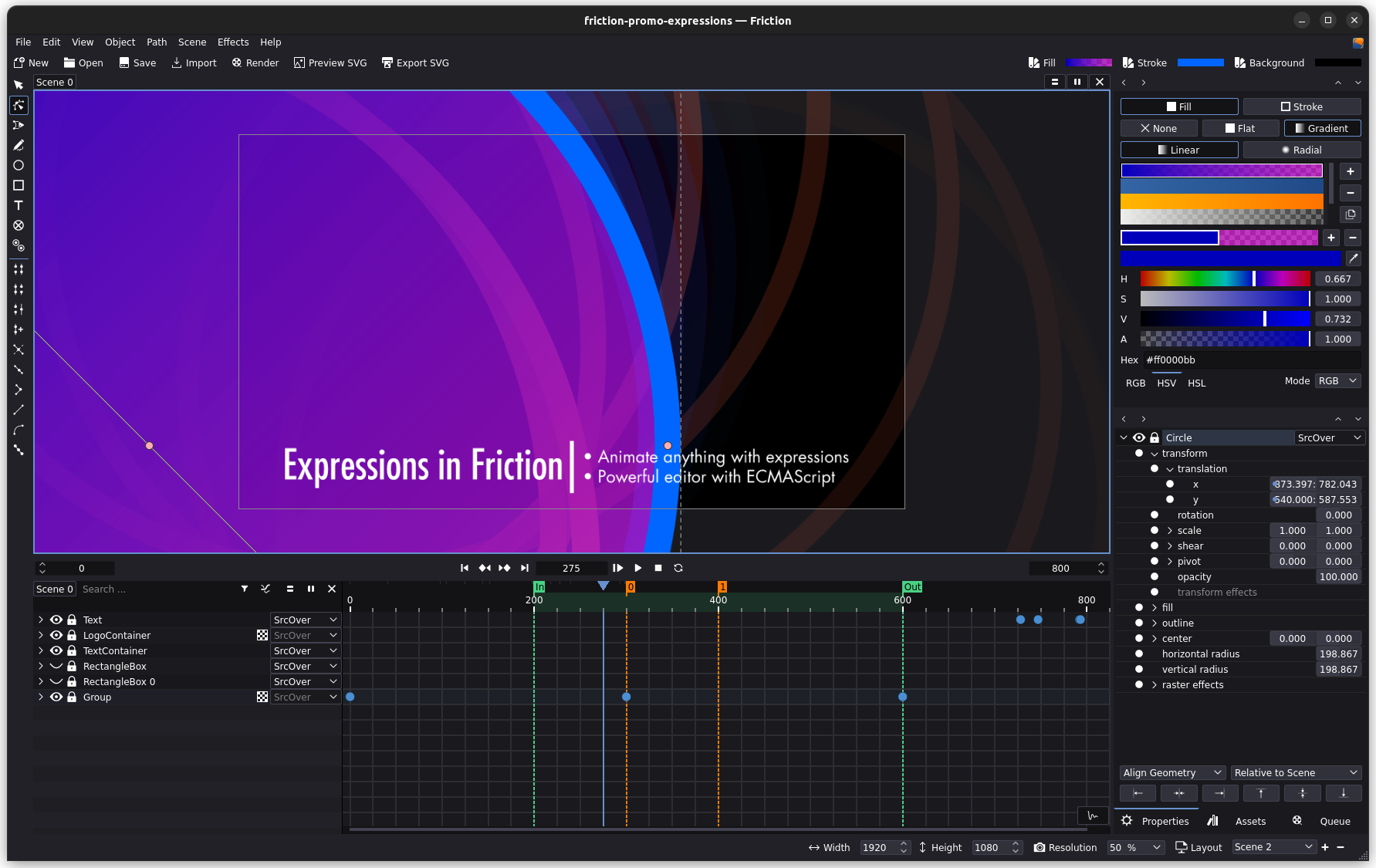
🕶️ A view of its user interface (on a dark theme, in v.1.0.0 beta) with an advertising animation in progress, showing an animated image composed of colored curved shapes and text. On either side of the display area are colored menus for setting parameters (on the right, color gradients; on the left, transformation and effects tools), and below, a timeline of the current animation.
📚️ Friction is a libre, multi-platform 2D animation tool (motion design), scalable and high-performance, for creating superb vector (SVG format) and raster animations for web and video platforms. In particular, it lets you work on several scenes at once (with multiple viewers, timelines and graphics, adjustable according to available screen space), apply various customizable effects to graphics (shaders, for example) and text, and for experienced users it can be finely parameterized (ECMAScript script).
📜️ "A libre 2D animation tool (motion design), for designing vector/matrix animations for web and video platforms" 📜️
Friction is a powerful and versatile free and open-source motion graphics application that allows you to create stunning vector and raster animations for web and video platforms with ease.
Features
✅️ High Performance
Friction provides a scalable, high-performance GPU/CPU vector and raster pipeline developed in C++, using Skia and the Qt framework.
✅️ Animations for the Web
Create smooth and responsive animations for the web with Friction! Using Friction, you can create animated scalable vector graphics (SVG) using the synchronized multimedia integration language (SMIL), as recommended by the World Wide Web Consortium (W3C).
✅️ Multiple Scenes and Timelines
Friction gives you the flexibility to work on multiple scenes at once, with multiple viewers, timelines, and graphs. Adjust it to fit your needs and screen real estate.
✅️ Powerful Expression Editor
Power users are welcome! Friction provides support for expressions with ECMAScript in parameters and effects. Additionally, it includes a complete code editor with autocompletion, syntax highlighting, custom functions, and more.
✅️ Text and Path Effects
Friction includes a diverse range of effects for enhancing your vector graphics and text. Stay tuned for upcoming releases, as we continue to expand our collection of effects.
✅️ Raster/Shader Effects
Friction offers support for user-customizable shader effects. It also includes a foundational set of core effects for various needs.
Friction is powered by:
• FFmpeg Multimedia Framework
FFmpeg is the leading multimedia framework, able to decode, encode, transcode, mux, demux, stream, filter and play pretty much anything that humans and machines have created. It supports the most obscure ancient formats up to the cutting edge.
• Skia Graphics Engine
Skia is an open source 2D graphics library which provides common APIs that work across a variety of hardware and software platforms. It serves as the graphics engine for Google Chrome, ChromeOS, Android, Flutter, Mozilla Firefox and many other products.
Un outil libre d'animation en 2D (motion design), pour la conception d'animations vectorielles/matricielles pour le web et les plateformes vidéo, par la Friction Team, fork du projet enve, enve par l'enve Team et initié par Maurycy Liebner.
En C++.
Friction est un outil libre et multi-plateforme d'animation en 2D (motion design), évolutif et très performant, permettant de créer de superbes animations vectorielles (format SVG) et matricielles pour le web et les plateformes vidéo. Il permet notamment de travailler sur plusieurs scènes à la fois (avec plusieurs visionneuses, frises chronologiques et graphiques, ajustables en fonction de l'espace disponible à l'écran), d'appliquer différents effets personnalisables aux graphiques (shaders par exemple) et aux textes, et pour les utilisateurs expérimentés il peut être finement paramétré (script ECMAScript).
Friction est une application graphique puissante et polyvalente, libre et open-source, qui vous permet de créer facilement de superbes animations vectorielles et matricielles pour le web et les plateformes vidéo.
Caractéristiques
✅️ Haute performance
Friction fournit un pipeline vectoriel et matriciel GPU/CPU évolutif et très performant, développé en C++, avec Skia et le framework Qt.
✅️ Animations pour le web
Créez des animations fluides et réactives pour le web avec Friction ! Avec Friction, vous pouvez créer des graphiques vectoriels animés (SVG) en utilisant le langage d'intégration multimédia synchronisé (SMIL), tel que recommandé par le World Wide Web Consortium (W3C).
✅️ Scènes et frises chronologiques multiples
Friction vous offre la possibilité de travailler sur plusieurs scènes à la fois, avec plusieurs visionneuses, frises chronologiques et graphiques. Ajustez-le en fonction de vos besoins et de l'espace disponible à l'écran.
✅️ Puissant éditeur d'expression
Les utilisateurs expérimentés sont les bienvenus ! Friction prend en charge les expressions avec ECMAScript dans les paramètres et les effets. En outre, il comprend un éditeur de code complet avec autocomplétion, coloration syntaxique, fonctions personnalisées, et plus encore.
✅️ Effets de texte et de chemin
Friction comprend une gamme variée d'effets pour améliorer vos graphiques vectoriels et votre texte. Restez à l'écoute des prochaines versions, car nous continuons à élargir notre collection d'effets.
✅️ Effets Raster/Shader
Friction prend en charge les effets de shaders personnalisables par l'utilisateur. Il comprend également un ensemble d'effets de base pour divers besoins.
Friction est alimenté par :
• Le framework multimédia FFmpeg
FFmpeg est le principal framework multimédia, capable de décoder, encoder, transcoder, mixer, démixer, streamer, filtrer et lire à peu près tout ce que les humains et les machines ont créé. Il prend en charge les formats anciens les plus obscurs jusqu'aux formats les plus modernes.
• Le moteur graphique Skia
Skia est une bibliothèque graphique 2D libre qui fournit des API communes fonctionnant sur diverses plateformes matérielles et logicielles. Elle sert de moteur graphique pour Google Chrome, ChromeOS, Android, Flutter, Mozilla Firefox et bien d'autres produits.
⚙️ Installation à partir du binaire
⛓️ Installation à partir du binaire classique :
• Un binaire statique est disponible, décompressez le livrable, et rendez son binaire exécutable (clic droit sous votre gestionnaire de fichier).
📦️ Installation (méthode alternative) à partir du binaire au format AppImage :
• Un binaire au format AppImage est disponible. Après l'avoir rendu exécutable (clic droit sous votre gestionnaire de fichier), il pourra être exécuté d'un seul clic sur son livrable.
💡Nota :
• Si vous avez installé au préalable l'utilitaire [AppImageLauncher] (en dépôt Arch/Manjaro, très simple et convivial), celui-ci permettra lors du clic sur un AppImage de l'exécuter ou l'installer dans un répertoire depuis lequel il deviendra visible par vos lanceurs habituels.
• [The Linux Experiment] compare les différents formats (Snaps vs Flatpaks vs Appimages) en novembre 2023.
📄️ Installation à partir du source
• Source non testé.
🚀️ LANCEMENT DE L'INTERFACE
▸ Classique :
• En console dans son répertoire lancez l'une des commandes suivantes :
- pour un affichage plein écran (par défaut) : $ ./friction
- pour un affichage fenêtré : $ ./friction
▸ AppImage :
• Si vous installé le jeu à partir d'un paquet AppImage et de l'utilitaire [AppImageLauncher] (en dépôt Arch/Manjaro, très simple et convivial) : [Alt+F2] puis saisissez le nom de l'application.
• Si vous installé le jeu à partir d'un paquet AppImage et ne souhaitez pas utiliser l'application AppImageLauncher : après avoir téléchargé votre fichier AppImage et l'avoir rendu exécutable (clic droit sous votre gestionnaire de fichier), cliquez sur ce livrable.
• 📜️ Préambule :
⚬ 1ere édition : le 3 décembre 2023 sous Manjaro. Par : goupildb. ⏱️ Durée du test : 5 minutes. 🎯️ Objectif : Mise à jour de son fonctionnement/évolution.
• 💻️ PC Specs :
Linux distribution: Manjaro
Kernel : 6.6.3-1-MANJARO
Graphics driver : NVIDIA 535.129.03 (proprietary version, via Manjaro)
Desktop environment: X-Cinnamon (5.8.4)
CPU : AMD Ryzen 7 2700X (3,7GHz, 8 cores)
Motherboard : MSI B450 GAMING PRO CARBON AC (RVB)
RAM : 32Go DDR4 (2x16GB)
Graphics card : GeForce RTX 2070 (TU106)
Hard disk: 1TB NVMe Force MP510 + 2x1TB Samsung SpinPoint F1 HD103UJ & WD Green WD10EACS
Monitors : 2 x ASUS ROG Swift PG348Q (3440x1440)
Webcam : Logitech HD Pro Webcam C920 (1080p@30FPS, stereo mic.)
Keyboard : Roccat Vulcan, French layout (RVB)
Mouse : G-Lab Kult-Iridium (RVB)
Gamepad : Microsoft Xbox Elite Wireless Controller Series 2 (xpadneo-dkms required)(drift if battery low)
• 🫕️ Installation :
▸ (✔ v. 0.9.5 RC 1) Binaire classique : FONCTIONNEL.
🟢️ Un binaire Linux fonctionnel est disponible. L'installation est simple, voir ci-avant.
🟢️ Très facile à installer, et son lancement ne pose pas de problème particulier.
• 🏗️ Réalisation :
‣ 📟️ Interface
🟢️ Une interface superbe (issue du projet enve, et améliorée), de très grande qualité, très soignée, claire/intuitive (néanmoins elle requiert un peu de temps et d'énergie pour être maîtrisée),
🟢️ Elle offre notamment le plein écran et le fenêtré, un redimensionnement de sa fenêtre par glisser-déposer,
🟠️ Point(s) faible(s) relevé(s) : quelques exemples (livrés ou proposés sur le site) permettant d'appréhender l'outil/s'entraîner.
• 🧪️ Tests effectués :
‣ 🧫️ Conditions du test :
⚪️ Je n'ai pas les compétences/manque de temps pour un test sérieux de cet outil.
⚪️ Mon test n'a consisté qu'à effectuer quelques dessins à main levée en mode vectoriel, rien de bien compliqué. Néanmoins ça n'est pas suffisant pour aborder l'outil de manière sérieuse.
‣ 🎲️ Résultat des tests :
🟢️ Visiblement il/elle fonctionne bien.
• 🧭️ Conclusion :
🕵️ Impression globale : 👍️
❤️ Like it: 👶️ (no skills)
🎀️ Quality: 🏅️⭐⭐⭐⭐ (good)
🟢️ Comme précisé ci-avant, je n'y ai pas passé assez de temps pour prétendre à un test sérieux, néanmoins ce que j'en ai vu m'a semblé d'excellente qualité.
👏️ ❤️ Un grand bravo et merci (notamment pour la version Linux !) à ses auteurs !