
Dans Linux Magazine N°28, il était fait allusion à
un mariage de raison entre ces deux logiciels phares de l'infographie 2D
sous Linux. A la vérité, l'entente de Sketch et de Gimp va
beaucoup plus loin, et de cette espèce d'osmose entre eux résultent
des images qu'il eût été bien difficile de produire
par d'autres moyens.. Comme dans un couple entretenant une relation passionnelle,
où les fruits de l'amour sont les images de cette union.
Essayons de montrer ce qu'il en est, graphiquement s'entend.

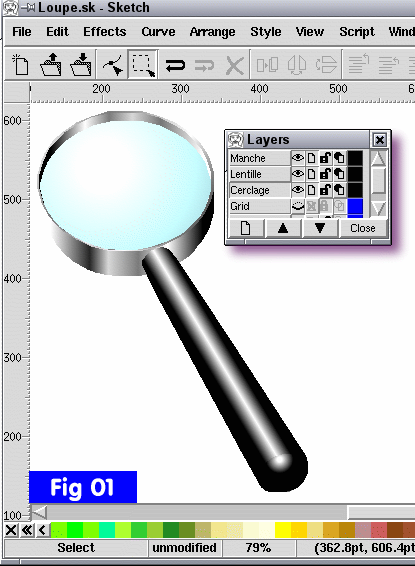
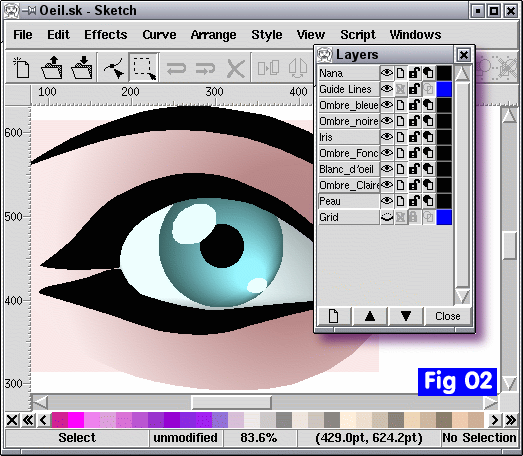
Puisque cette image résulte d'une composition dans Gimp, cela
signifie qu'il fallait disposer avant composition des éléments
à assembler. Il s'agissait de la loupe (Figure 01) et de l'oeil
(Figure 02), tous deux réalisés avec Sketch.
Il m'a semblé intéressant, pédagogiquement parlant,
d'exposer la manière d'obtenir un rendu réaliste pour la
loupe: c'est la raison de ce didacticiel. Quant à l'oeil, il ne
présente guère de difficultés, hormis les dégradés
bistre clair de la peau.
Ci-dessous, les deux éléments à assembler


Il sera ici rappelé quelques principes de base du bon usage
de Sketch, mais l'on supposera que le fonctionnement du logiciel n'est
pas totalement inconnu du lecteur.
Avant de commencer, posons les hypohèses de réalisation:
-toutes les formes pleines seront représentées sans contour.
Si des contours apparaissent dans les illustrations suivantes, c'est uniquement
pour en faciliter leur lecture.
-l'éclairage viendra de gauche, avec une inclinaison (virtuelle)
de 45° sur l'horizontale.
-la loupe aura une légère inclinaison sur le plan horizontal,
le manche étant relevé par rapport à la lentille.
Ceci conditionne la forme des objets, la position des reflets et de
l'ombre.

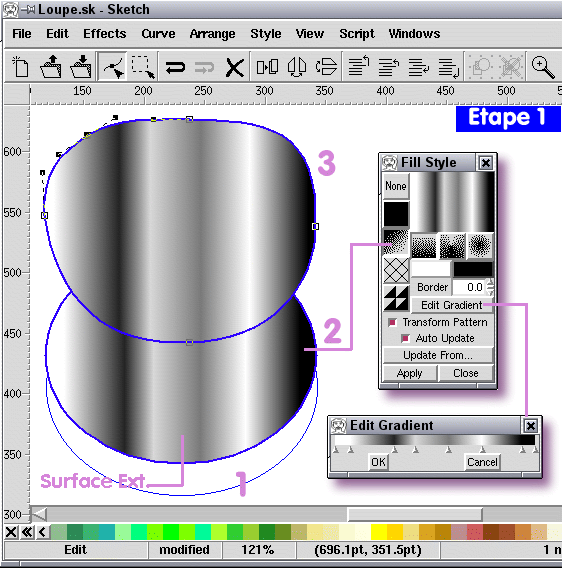
Tracer une ellipse (1).
Remplir l'ellipse avec un dégradé linéaire blanc-noir
multiple (2).
Rappel: on dépose des taquets dans "Edit gradient" en effectuant
un clic droit sur le dégradé échantillon, puis en
choisissant "Insert Handle"; puis d'un clic droit sur le nouveau taquet,
on choisit "set Handle Color" pour lui affecter une couleur. Dans notre
exemple le dégradé vertical est composé de 8 taquets
blanc-noir.
Modifier (plus tard) la forme ovale (3), après avoir converti
l'ellipse en courbe, pour éditer et ajouter des points de contrôle
afin d'obtenir une forme réaliste. La partie supérieure n'a
pas à être rigoureuse: elle sera dissimulée par les
autres ellipses à placer.
A suivre sur l'image Etape 1

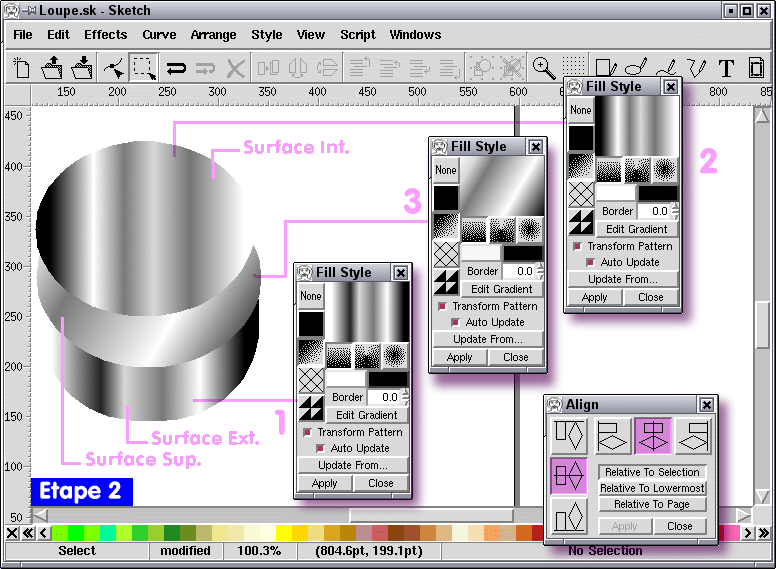
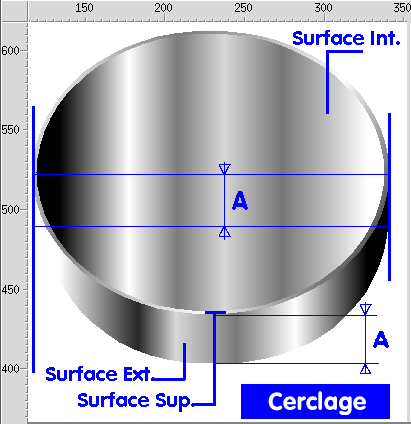
Dupliquer l'ellipse 1, et la coller au-dessus à une distance
A figurant la hauteur du cerclage, tout en l'alignant verticalement
grâce aux fonctions >Arrange>Align, puis la remplir avec un dégradé
linéaire incliné à 60° environ (3) par rapport
à X.
L'ellipse 1 étant toujours dans le presse-papier, la coller
au-dessus de la précédente et réduire légèrement
ses dimensions en X et Y afin de figurer l'épaisseur de paroi du
cerclage; l'aligner en X et Y avec l'ellipse précédente,
puis faire pivoter son degradé vertical de 180° (2). Ce degradé,
qui va figurer la surface intérieure du cerclage est donc symétrique
du premier dégradé figurant la surface extérieure
du cerclage.
Déformer l'ellipse 1 de base (après conversion en courbe
et édition des points de contrôle comme dit précédemment)
afin d'obtenir une forme réaliste sur la hauteur du cerclage. Les
verticales bleues indiquent pourquoi il convient de déformer l'ellipse
1: dans cette zone, on devra obtenir un segment de droite, et non une courbe,
de dimension A identique à la hauteur A du cerclage.
Le résultat de ces manoeuvres devrait être celui de l'image
Cerclage .

La lentille se situe,verticalement, à mi-hauteur de
la surface supérieure et de la surface inférieure; de plus,
elle aura même "diamètre" que la surface intérieure
(sinon, on ne pourrait pas l'y insérer).
Pour ce faire, rien de plus simple:
Créer un calque "Lentille", qui se trouve donc, dans la hiérarchie
des calques, au-dessus de "Cerclage"
Copier l'ellipse 2 (surface intérieure) et la coller telle que
B=1/2 de A (un peu moins, car il y a l'épaisseur de la lentille
à considérer).
La remplir avec un dégradé circulaire blanc-cyan
On se rend compte alors que la lentille déborde sur le cerclage
dans sa partie inférieure. Il va donc falloir modifier sa forme
de sorte qu'elle épouse l'ellipse représentant la surface
intérieure.
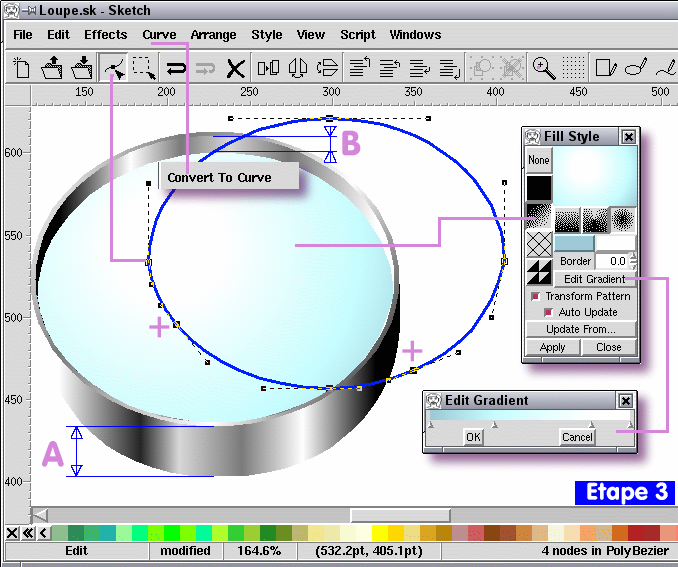
Pour cela, comme il a été dit précédemment,
il faut convertir l'ellipse en courbe >Curve>Convert to Curve, puis éditer
ses points de contrôle.
Rappel: pour rajouter des points, placer le curseur sur la courbe à
l'endroit où insérer un point, puis appuyer sur + du pavé
numérique.
Ces opérations sont à suivre sur l'image Etape 3

A noter que le dégradé blanc-cyan importe peu pour la
suite de cette réalisation. Mais cela permet de sauvegarder une
image "Loupe" complète, que l'on pourra utiliser telle quelle ,
plus tard, lorsque le besoin s'en fera sentir.
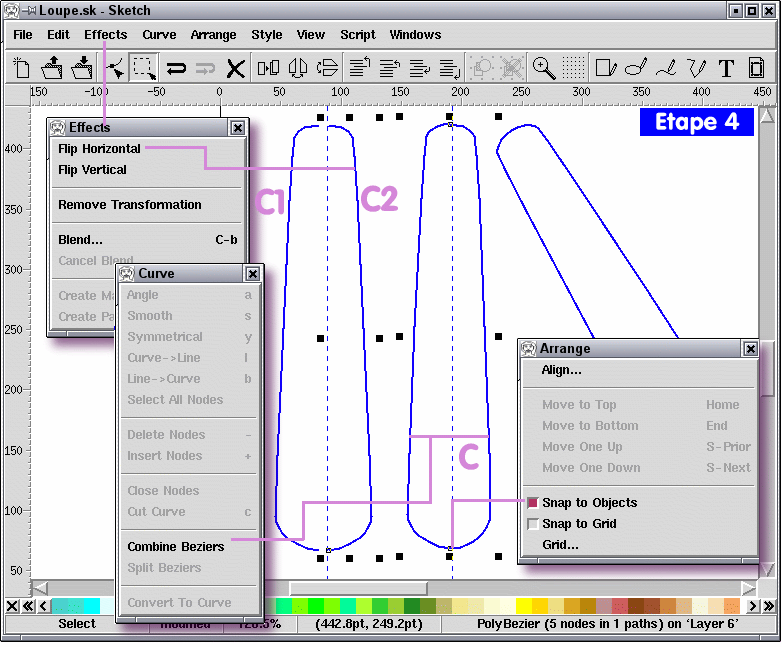
Opération à suivre sur l'image Etape 4

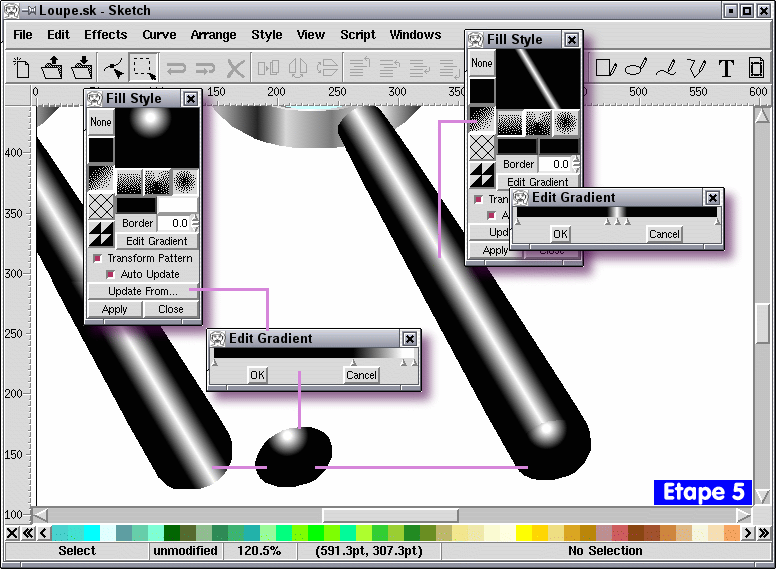
On considérera que le manche est une matière plastique
rigide noire, très brillante. Le reflet spéculaire devra
donc être peu étalé et très lumineux, c'est
à dire blanc. Il doit être logiquement parallèle à
l'axe du manche. Un dégradé linéaire noir-blanc fera
l'affaire. A noter que dans la fenêtre échantillon de "Fill
Style" l'inclinaison du reflet blanc est paralléle à la position
qu'il aura sur l'objet à remplir. Donc ici, il est parallèle
à l'axe du manche.
Si on arrête là la "peinture" du manche, son extrémité n'est pas réaliste, parce qu'elle est très certainement en forme de calotte sphérique. Il convient donc de dessiner une ellipse, de l'éditer pour que son profil coïncide avec celui du manche, puis de la remplir avec un dégradé circulaire noir-blanc. Attention à positionner correctement le point blanc avec qu'il coïncide avec le reflet liénaire du reste du manche. Ne pas se décourager: plusieurs essais sont nécessaires.
Opérations à suivre sur l'image Etape 5

Quand le travail est terminé, il est bien évident
qu'il convient de le sauvegarder; on supposera d'ailleurs qu'il a réguliérement
été sauvegardé par prudence, même si cette précaution
élémentaire n' a pas été signalée plus
avant. En parlant de sauvegarde, il est fait mention de la conversion du
fichier vectoriel SK en un format bitmap, en l'occurrence en PNG, utilisable
par Gimp. Or, Sketch ne sait pas convertir ses propres données dans
ce format. Il faudra passer par une application externe écrite en
java, Xml-Batik, qui, elle, récupère du vectoriel, à
condition qu'il s'agisse de SVG.
C'est en fait moins compliqué à réaliser qu'à
décrire.
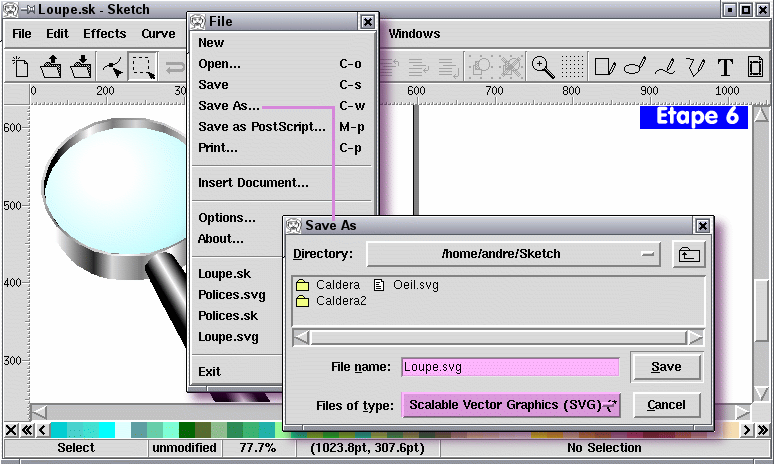
4.1 Dans Skecth >Files>Save as> Files of type: svg> File of
name> Loupe.svg >save (Image Etape 6)
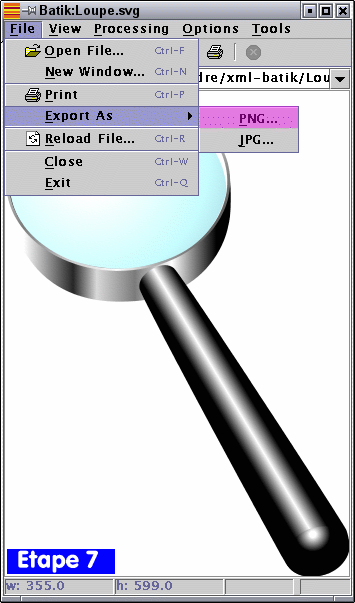
4.2 Dans Xml-Batik >File>Open file> Loupe.svg
Puis, quand le fichier est rendu à l'écran par une superbe
image anti-aliasée:
4.3 >Files>Export as>PNG > Loupe.png (image Etape 7)


L'image réalisée dans Sketch ne comportait pas de fond
en arrière-plan. La "rastérization" opérée
par Xml-Batik n'en comporte pas non plus, ce qui est tout avantage lors
de son incorporation dans une image Gimp: aucun détourage n'est
à réaliser. C'est la raison pour laquelle il convient d'exporter
en PNG, qui gère la transparence, et non en JPG qui ne la gère
pas, et qui, de plus, dégrade l'image.
Rappel: Xml-Batik ne fonctionne que si Java est installé; le
lancement du programme nécessite une ligne de commande assez longue.
Le plus simple est d'écrire un tout petit script auquel on confère
les attributs rwx-rwx-rwx avant de le sauvegarder dans /usr/local/bin.
Pour ma part, je l'ai baptisé "Batik" et il contient ceci:
#!/bin/sh
cd /home/andre/xml-batik
java -jar batik-svgbrowser.jar
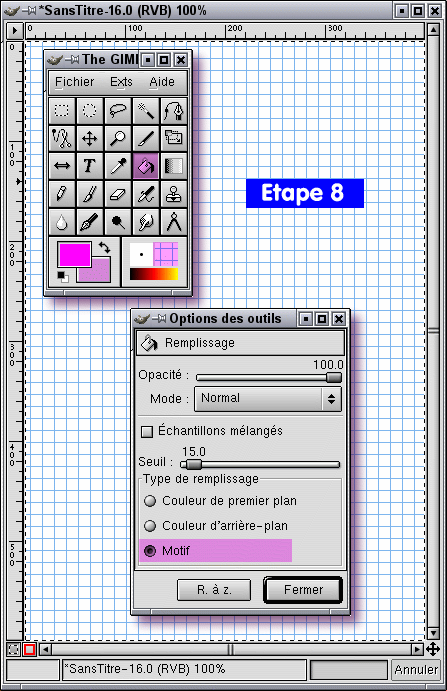
Après lancement de Gimp, créer un nouveau dessin, 400x600,
par exemple. Sélectionner un motif, et remplir le dessin avec ce
motif. Voir image Etape 8
Renommer le calque par défaut en "Arrière-plan", uniquement
pour faciliter la navigation à l'intérieur de la palette
des calques. Ce n'est pas d'une nécessité absolue.
Puis ouvrir l'image Oeil.png (ou une autre, si l'on veut utiliser une
autre image), réalisée ici avec Sketch et "rastérizée"
avec Xml-batik.
Copier cette image et la coller en tant que nouveau calque dans l'image
précédente. Fusionner ce calque avec le précédent
selon le mode de son choix.
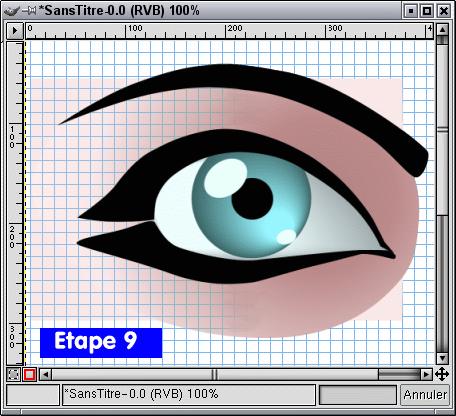
Dans l'exemple ci-dessous montré par l'image Etape 9, l'oeil
est collé une fois en mode normal, avec un taux de transparencede
30%, puis coller une autre fois en tant que nouveau calque. L'option "Préserver
la transparence " étant active, remplir ce calque avec une couleur
quelconque. Sélectionner l'aplat obtenu avec la baguette magique,
et l'effacer avec la gomme. Désactiver l'option "Préserver
la transparence" et remplir la sélection d'un dégradé
noir linéaire vers transparence. Coller de nouveau l'oeil en tant
que nouveau calque en mode de fusion "Eclairicir seulement": le nouvel
oeil n'apparaît que sur les pixels noirs.
Au final, l'image est aplatie et donne ce qui est visible en Etape
9


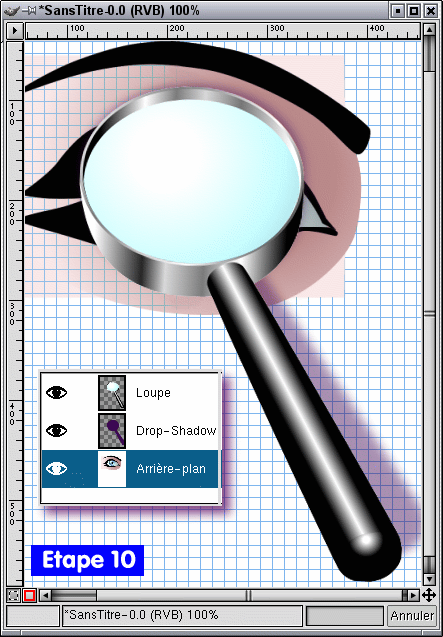
Ouvrir le fichier Loupe.png , le copier puis le coller en tant que
nouveau calque dans l'image précedente aplatie. Renommer ce calque
en "Loupe".
Le calque actif étant "Loupe", effectuer un clic droit sur l'image,
puis sélectionner >Script-Fu > Ombre> Drop Shadow. Choisir
une couleur pour l'ombre, ne pas se préoccuper des autres
valeurs et valider.
L'opération a pour résultat de créer un nouveau
calque "Drop-Shadow", avec une transparence à 80 %, ce qui donne
une ombre assez foncée, et très peu décalée
par rapport à l'objet produisant l'ombre.
En activant le calque "Drop-Shadow", on règlera la transparence
à son grè, et l'on positionnera l'ombre à sa convenance,
sans oublier l'hypothèse de départ concernant le point d'éclairage
supposé ainsi que l'inclinaison de la loupe sur le plan horizontal.
Il
n'y a pas de paramètres chiffrés pour cette manipulation:
c'est la perception de la scène par le manipulateur qui commande.
Normalement, on devrait obtenir ce qui est représenté par
l'image Etape 10.

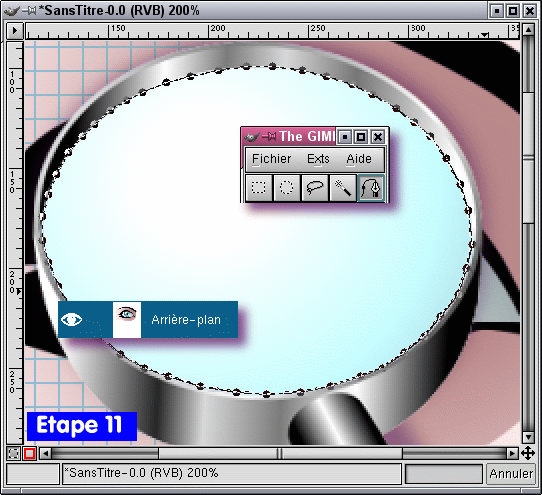
Le calque actif étant "Arrière-plan" sélectionner
la surface de la lentille avec l'outil plume, point par point. Voir image
Etape 11
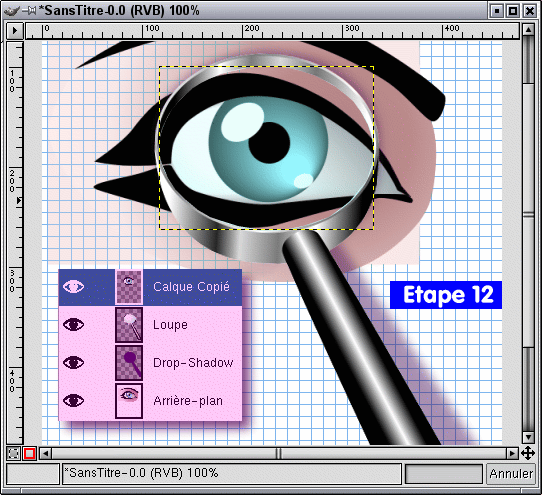
Ne pas oublier, lorsque le tracé de la sélection est
achevé (quand le dernier point correspond au premier) de cliquer
à l'intérieur de celle-ci pour la valider. Puis d'un clic
droit >Edition >Copier la sélection dans le presse papier. Enfin,
un nouveau clic droit >Edition> Coller la sélection en tant que
nouveau calque tel que sur l'image Etape 12
NOTA: les raccourcis habituels de PhotoShop ou Paint Shop Pro fonctionnent
également dans Gimp: Ctrl+X= Couper; Ctrl+C= Copier; Ctrl+V=Coller.
On est en terrain de connaissance.


Si l'on s'en tient là, la loupe ne montre ni grossissement
ni réfraction. Sans vouloir prétendre à une représentation
rigoureusement réaliste, on peut déformer le dernier calque
copié comme s'il était vu à travers une ... lentille.
En effet Gimp dispose de >Filtres> Effets de verre> Effet de lentille optique.
Ce filtre est paramètrable quant au degré de déformation
désiré. Par défaut, l'indice de réfraction
est fixé à 1.70, ce qui est vraiment beaucoup. Plusieurs
essais sont nécessaires avant d'obtenir quelque chose qui corresponde
à ses goûts. Heureusement, Gimp dispose de niveaux d'annulation
réglable, 10 niveaux paraissant suffisant. Ici, l'indice a été
réglé à 1.10, afin de déformer très
peu l'image.
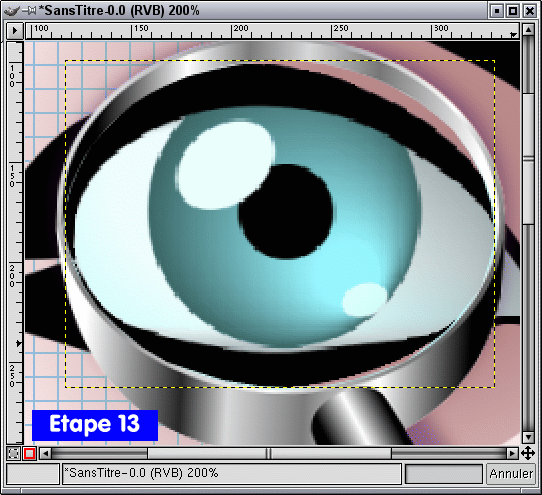
Pour cette opération visible sur l'image Etape 13, le calque
actif est celui se trouvant au sommet de la pile et appelé "Calque
Copié"


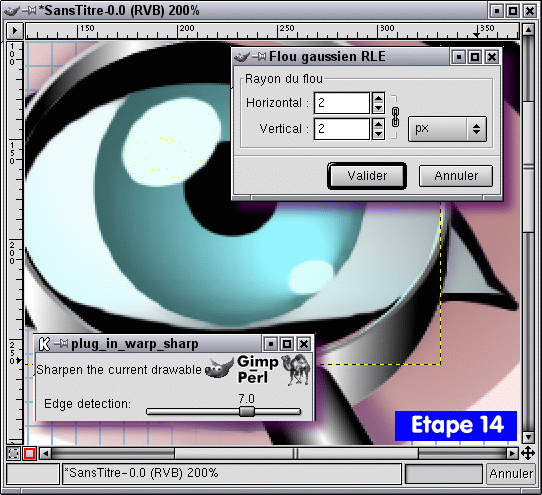
On remarque sur l'Etape 13 que la déformation, pourtant minime,
a dégradé sensiblement l'image. Il possible d'améliorer
l'aspect visuel par l'intermédiaire de >Filtres> Amélioration>
Warp Sharp en conservant les paramètres par défaut, mais
rien n'interdit de faire des essais avec d'autres valeurs. Puis, le résultat
ne paraissant pas encore satisfaisant, on peut appliquer un >Filtres>Flou>
Flou RLE réglé à 2x2 pixels.
L'image Etape 14 montre le résultat de ces manipulations.

Tout ceci est subjectif. Mais c'est ce qui a présidé à ma démarche de conception. Et tout le monde aura compris que le plus important du travail est là: que doit-on représenter qui soit suffisamment signifiant? Le reste n'est qu'affaire de technique et d'outils.