Article
disponible en:
|
|
| Titre: | Dessiner un bouton Aqua avec Inkscape |
Article
disponible en:
|
|
|||
| Auteur: | Jean-Philippe Bourgoy | |||||
| Logiciel: | Inkscape |
 ,
choisissez l'icône des dégradés linéaires
,
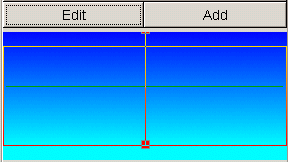
choisissez l'icône des dégradés linéaires  , cliquez sur Add
puis sur Edit . La
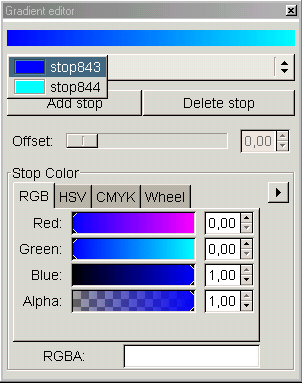
palette d'édition de votre dégradé s'ouvre (voir
ci-dessous) .
, cliquez sur Add
puis sur Edit . La
palette d'édition de votre dégradé s'ouvre (voir
ci-dessous) . |
La palette d'édition de dégradés. La sélection de chaque couleur du dégradé se fait via le menu déroulant du haut ("stop 843" et "stop 844"). On peut rajouter des couleurs ("Add stop") et modifier leur position (onglet "Offset": 0 correspond à une position à l'extrêmité gauche et 1 à l'extrêmité droite). Les onglets de réglage des couleurs et de la transparence ("Alpha") correspondent ainsi à la couleur sélectionnée dans le menu déroulant du haut. |

 de la palette de
gestion des
couleurs et des contours). Laissez-le tel quel.
de la palette de
gestion des
couleurs et des contours). Laissez-le tel quel. , située sous
votre barre de
menus, visible uniquement si l'outil de sélection
, située sous
votre barre de
menus, visible uniquement si l'outil de sélection  de votre barre
d'outils
de droite est actif) et
déplacez-le légèrement vers le bas.
de votre barre
d'outils
de droite est actif) et
déplacez-le légèrement vers le bas.  , puis icône de
remplissage
uni
, puis icône de
remplissage
uni  , Red = 0, Green = 1,
Blue = 1) et une
transparence de 50 % (curseur Alpha sur 0,5) .
, Red = 0, Green = 1,
Blue = 1) et une
transparence de 50 % (curseur Alpha sur 0,5) .  , cliquez sur
, cliquez sur  )
)